我需要帮助。我不明白为什么我找到的所有解决方案都不能解决我的问题。让我们考虑一个带有这些项目的 Listview:
<ListView.Items>
<ListViewItem>
<TextBlock xml:space="preserve"> 1 <Bold>I'm bold</Bold> </TextBlock>
</ListViewItem>
<ListViewItem>
<TextBlock xml:space="preserve"> 2 Im not </TextBlock>
</ListViewItem>
</ListView.Items>
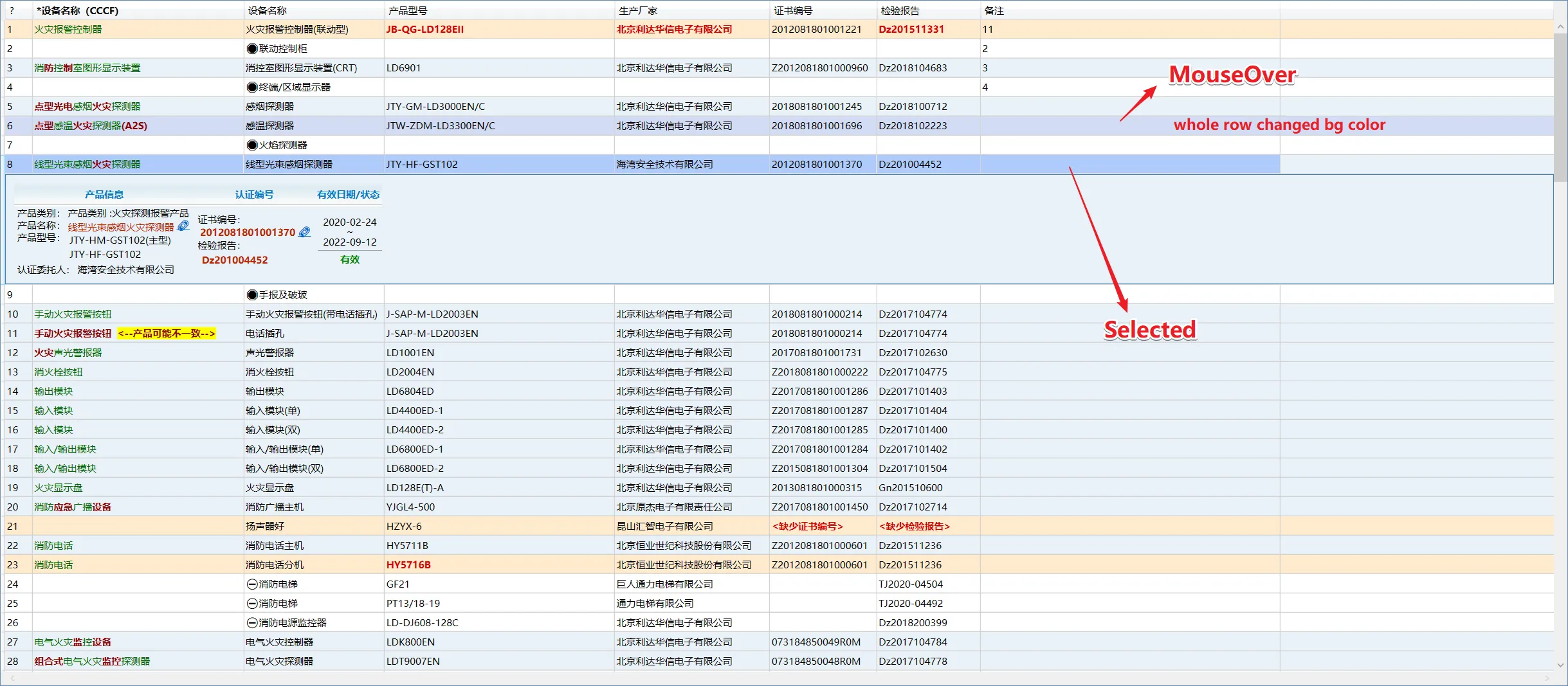
初始状态下,当我悬停在每一行时,看到的是TextBlock默认的浅蓝色高亮显示,只强调文本区域:

我不想要那种高亮显示,我想要整行的高亮显示,并且我想要决定颜色。当选择时,我也希望整行突出显示:

我尝试使用样式、触发器或ItemContainerStyle。我意识到我必须考虑TextBox和ListViewItem文本区域的背景颜色,而整行的背景似乎是由ListView.ItemContainerStyle决定的。
为TextBox添加样式的结果:
<Style x:Key="TextBlockStyle" TargetType="{x:Type TextBlock}">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Foreground" Value="Black" />
<Setter Property="Background" Value="White"/>
</Trigger>
</Style.Triggers>
</Style>
<ListView Grid.Column="1" Margin="0" HorizontalContentAlignment="Stretch" BorderThickness="0" >
<ListView.Resources>
<Style BasedOn="{StaticResource TextBlockStyle}" TargetType="{x:Type TextBlock}" />
</ListView.Resources>
然后我添加了另一个样式,试图消除文本框下的ListView背景:
<Style x:Key="ListViewItemStyle" TargetType="{x:Type ListViewItem}">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="Gold" />
</Trigger>
</Style.Triggers>
</Style>
<ListView Grid.Column="1" Margin="0" HorizontalContentAlignment="Stretch" BorderThickness="0" >
<ListView.Resources>
<Style BasedOn="{StaticResource TextBlockStyle}" TargetType="{x:Type TextBlock}" />
<Style BasedOn="{StaticResource ListViewItemStyle}" TargetType="{x:Type ListViewItem}" />
</ListView.Resources>
但这毫无效果。
尝试使用此方法来突出显示整行是行不通的:
<ItemsControl.ItemContainerStyle>
<Style>
<Style.Triggers>
<Trigger Property="Control.IsMouseOver" Value="True">
<Setter Property="Control.Background" Value="Gold" />
</Trigger>
</Style.Triggers>
</Style>
</ItemsControl.ItemContainerStyle>
我尝试了几个小时的其他建议。这一个:在WPF中移除ListView上鼠标悬停的效果避免了在悬停时文本的高亮显示,对于TextBox和ListViewItem都是如此,但我不知道如何更改整行的背景。
有人能提供一个我正在尝试做的示例吗?