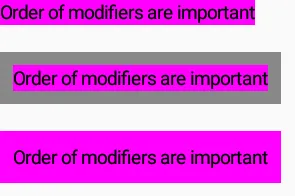
如果代码像这样:
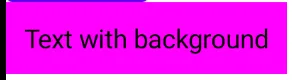
Text(
"Text with background",
Modifier.drawBackground(Color.Magenta, RectangleShape).padding(10.dp)
)

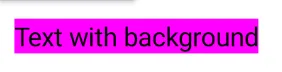
Text(
"Text with background",
Modifier.padding(10.dp).drawBackground(Color.Magenta, RectangleShape)
)

Jetpack Compose 配置
composeOptions {
kotlinCompilerVersion "1.3.70-dev-withExperimentalGoogleExtensions-20200424"
kotlinCompilerExtensionVersion = "0.1.0-dev10"
}
implementation 'androidx.ui:ui-framework:0.1.0-dev10'
implementation 'androidx.ui:ui-layout:0.1.0-dev10'
implementation 'androidx.ui:ui-material:0.1.0-dev10'
implementation 'androidx.ui:ui-tooling:0.1.0-dev10'