我的项目是一个Angular 7应用。
当我使用--prod选项进行构建时,我会在预算中收到一个警告。
angular.json
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/tbc-capital-web",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "src/tsconfig.app.json",
"assets": [
"src/favicon.ico",
"src/assets",
"src/env.js",
"src/web.config"
],
"styles": [
"src/styles.scss"
],
"scripts": [],
"es5BrowserSupport": true
},
"configurations": {
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
"optimization": true,
"outputHashing": "all",
"sourceMap": false,
"extractCss": true,
"namedChunks": true,
"aot": true,
"extractLicenses": true,
"vendorChunk": false,
"buildOptimizer": true,
"budgets": [
{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "5mb"
}
]
}
}
},
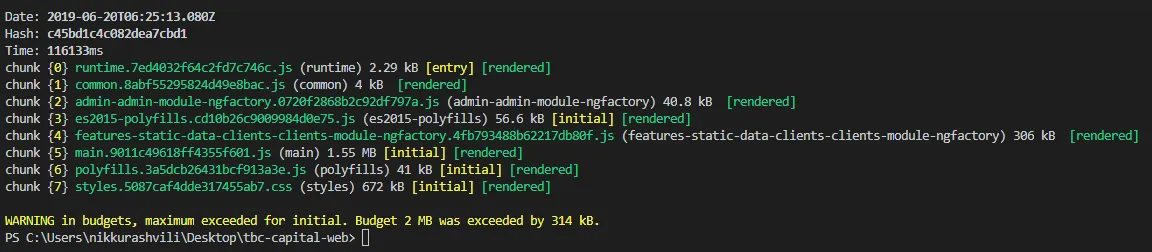
构建输出图像:
问题在于我不明白这里出了什么问题。
没有任何文件超过2MB。
问题1:哪个生成的文件(或文件)会触发此警告?
问题2:如何在不增加angular.json中的警告大小的情况下修复这个问题?
如果您能够提供一些解释,那将非常好。