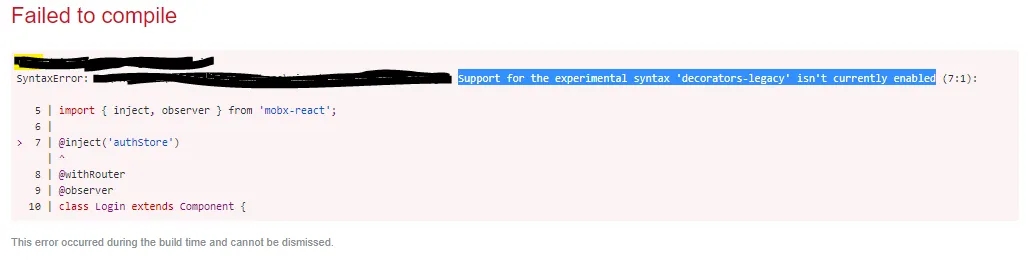
我在使用mobx-react并尝试使用注释时遇到了上述错误。这里我使用的是.js而不是.ts。之前提供的所有解决方案对我都没有用。
import React, { Component } from 'react';
import { withRouter, Redirect } from 'react-router-dom';
import { observable, action } from 'mobx';
import { inject, observer } from 'mobx-react';
@inject('authStore')
@withRouter
@observer
class Login extends Component {
componentWillUnmount() {
this.props.authStore.reset();
}
}
我的错误是