我通过参考以下教程在Android Wear上成功创建了一个示例卡片 https://developer.android.com/training/wearables/ui/cards.html。
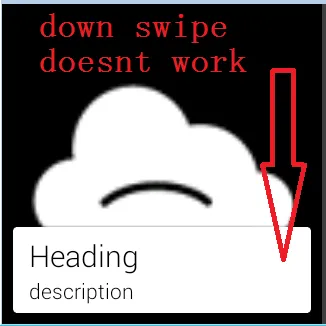
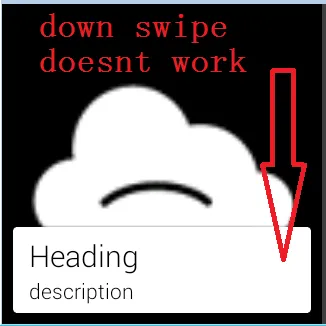
但是我的示例卡片在向下滑动时不会最小化。
这是我看到的输出:
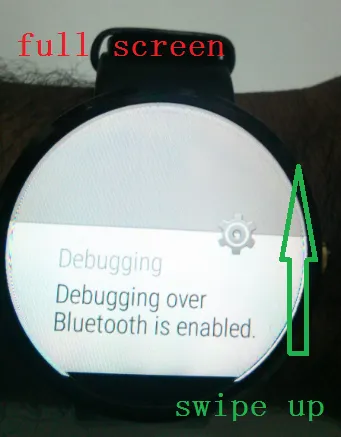
 我想要这样的效果:
我想要这样的效果:
 当我向下滑动卡片时,它应该最小化,就像媒体播放器应用程序在可穿戴设备上的工作方式一样!
当我向下滑动卡片时,它应该最小化,就像媒体播放器应用程序在可穿戴设备上的工作方式一样!
有谁能帮助我吗?我刚开始学习开发可穿戴设备。
以下是我的代码:
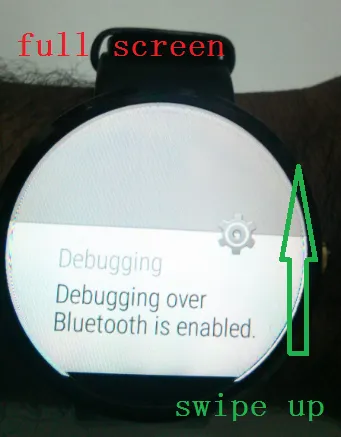
 我想要这样的效果:
我想要这样的效果:
 当我向下滑动卡片时,它应该最小化,就像媒体播放器应用程序在可穿戴设备上的工作方式一样!
当我向下滑动卡片时,它应该最小化,就像媒体播放器应用程序在可穿戴设备上的工作方式一样!有谁能帮助我吗?我刚开始学习开发可穿戴设备。
以下是我的代码:
package com.example.cardsample;
import android.app.Activity;
import android.os.Bundle;
import android.support.wearable.view.CardScrollView;
import android.view.Gravity;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends Activity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.rect);
CardScrollView cardScrollView = (CardScrollView)
findViewById(R.id.card_scroll_view);
cardScrollView.setCardGravity(Gravity.BOTTOM);
}
}
rect.xml
<android.support.wearable.view.BoxInsetLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@drawable/ic_full_sad"
android:layout_height="match_parent"
android:layout_width="match_parent">
<android.support.wearable.view.CardScrollView
android:id="@+id/card_scroll_view"
android:layout_height="match_parent"
android:layout_width="match_parent"
app:layout_box="bottom">
<android.support.wearable.view.CardFrame
android:layout_height="wrap_content"
android:layout_width="fill_parent">
<LinearLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:orientation="vertical"
android:paddingLeft="5dp">
<TextView
android:fontFamily="sans-serif-light"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:text="Heading"
android:textColor="@color/black"
android:textSize="20sp"/>
<TextView
android:fontFamily="sans-serif-light"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:text="description"
android:textColor="@color/black"
android:textSize="14sp"/>
</LinearLayout>
</android.support.wearable.view.CardFrame>
</android.support.wearable.view.CardScrollView>
</android.support.wearable.view.BoxInsetLayout>