由于Google Sheets不是在您的计算机上运行的应用程序,因此其脚本功能与Excel中的VBA非常不同。例如,无法访问您计算机的剪贴板,也无法触发打印对话框。当然,在使用Sheets时,您可以通过浏览器执行这些操作,但不能从脚本中执行。
鉴于Google Apps Script的功能,最简单的方法是:
- 更改您的脚本按钮以调用一个函数,该函数将...
- 构建嵌入式时间表的电子邮件,并且
- 发送邮件。
这种方式不需要隐藏或显示列,因为嵌入式时间表可以仅由有趣的列构建。
sendEmail()
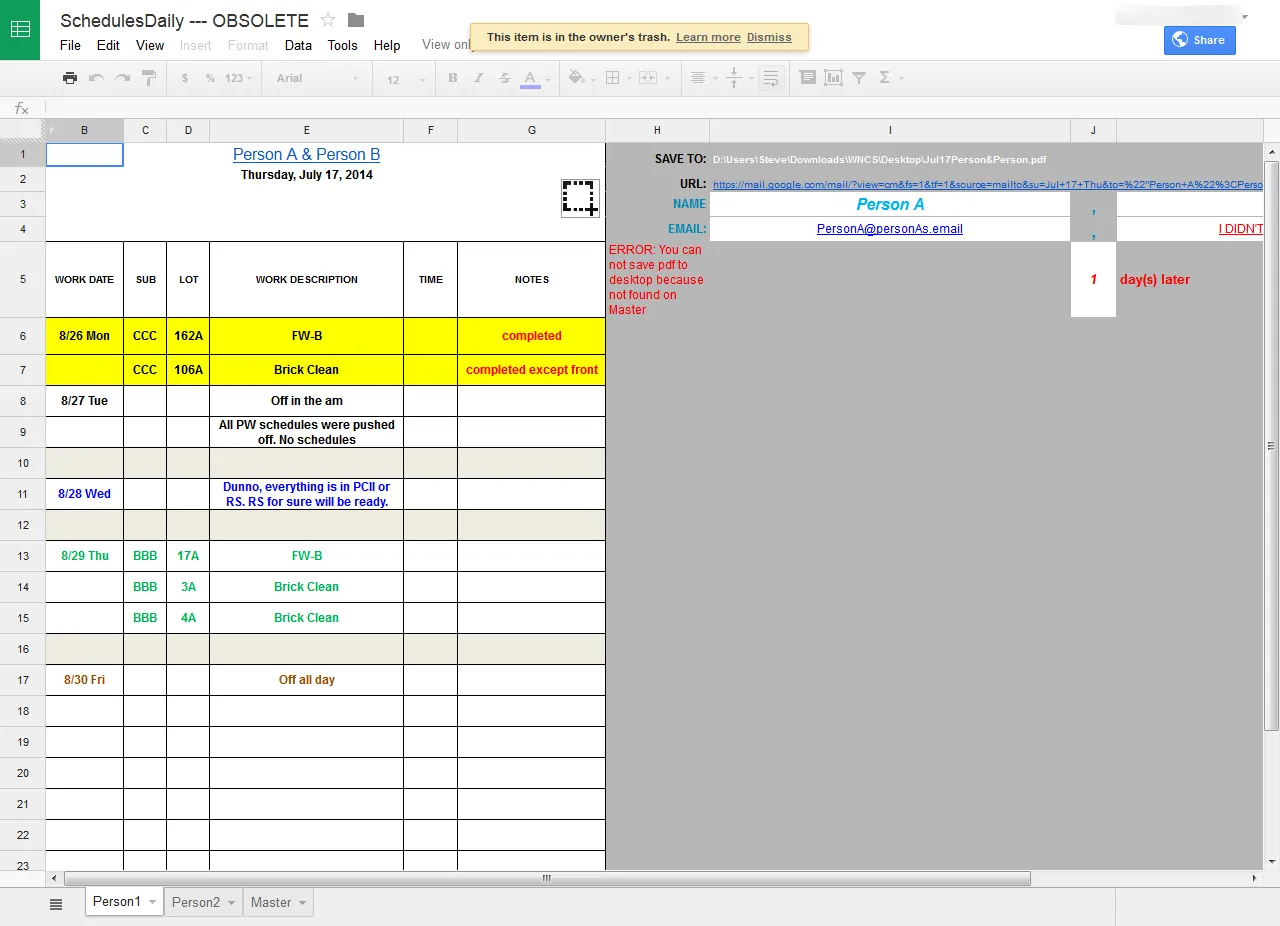
您要求保留格式和范围值,因此以下方法可以实现。 sendMail() 函数在活动电子表格上操作,并从该工作表上的固定范围读取时间表,构建电子邮件并将其发送到该工作表上找到的电子邮件地址。
要获取最新的代码,请参阅Github上的此库。
function sendEmail() {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getActiveSheet();
var recipient = sheet.getRange("I4").getValue();
var subject = Utilities.formatDate(
sheet.getRange("E2").getValue(),
ss.getSpreadsheetTimeZone(),
"MMM d EEE");
var schedRange = sheet.getRange("B5:G26");
var body = '<div style="text-align:center;display: inline-block;font-family: arial,sans,sans-serif">'
body += '<H1>'+ sheet.getRange("E1").getValue() +'</H1>';
body += '<H2>'
+ Utilities.formatDate(
sheet.getRange("E2").getValue(),
ss.getSpreadsheetTimeZone(),
"EEEEE, MMMMM d, yyyy")
+ '</H2>';
body += getHtmlTable(schedRange);
body += '</div>';
debugger;
recipient = Session.getActiveUser().getEmail();
GmailApp.sendEmail(recipient, subject, "Requires HTML", {htmlBody:body})
}
getHtmlTable()
sendEmail() 函数依赖于 getHtmlTable(),它是一个通用实用程序的开始,用于将电子表格范围呈现为HTML表格。有关最新版本,请参见github。
注意事项:
- 目前它会产生太多的样式信息,但结果是电子表格的相当忠实的副本。
- 一般表格样式(包括边框)在
tableFormat变量中设置。由于无法确定电子表格上有哪些边框,因此不可能将它们转移过来。
- 数字格式可以从电子表格中读取,但在Javascript中无法直接适应,因此数字不会像在电子表格中显示的那样呈现。
- 日期也是如此,在支持这个具体问题的情况下,日期将被识别并按照问题中所示的格式进行格式化。请注意。
代码:
function getHtmlTable(range){
var ss = range.getSheet().getParent();
var sheet = range.getSheet();
startRow = range.getRow();
startCol = range.getColumn();
lastRow = range.getLastRow();
lastCol = range.getLastColumn();
var data = range.getValues();
var fontColors = range.getFontColors();
var backgrounds = range.getBackgrounds();
var fontFamilies = range.getFontFamilies();
var fontSizes = range.getFontSizes();
var fontLines = range.getFontLines();
var fontWeights = range.getFontWeights();
var horizontalAlignments = range.getHorizontalAlignments();
var verticalAlignments = range.getVerticalAlignments();
var colWidths = [];
for (var col=startCol; col<=lastCol; col++) {
colWidths.push(sheet.getColumnWidth(col));
}
var rowHeights = [];
for (var row=startRow; row<=lastRow; row++) {
rowHeights.push(sheet.getRowHeight(row));
}
var numberFormats = range.getNumberFormats();
var tableFormat = 'style="border:1px solid black;border-collapse:collapse;text-align:center" border = 1 cellpadding = 5';
var html = ['<table '+tableFormat+'>'];
for (col=0;col<colWidths.length;col++) {
html.push('<col width="'+colWidths[col]+'">')
}
for (row=0;row<data.length;row++) {
html.push('<tr height="'+rowHeights[row]+'">');
for (col=0;col<data[row].length;col++) {
var cellText = data[row][col];
if (cellText instanceof Date) {
cellText = Utilities.formatDate(
cellText,
ss.getSpreadsheetTimeZone(),
'MMM/d EEE');
}
var style = 'style="'
+ 'color: ' + fontColors[row][col]+'; '
+ 'font-family: ' + fontFamilies[row][col]+'; '
+ 'font-size: ' + fontSizes[row][col]+'; '
+ 'font-weight: ' + fontWeights[row][col]+'; '
+ 'background-color: ' + backgrounds[row][col]+'; '
+ 'text-align: ' + horizontalAlignments[row][col]+'; '
+ 'vertical-align: ' + verticalAlignments[row][col]+'; '
+'"';
html.push('<td ' + style + '>'
+cellText
+'</td>');
}
html.push('</tr>');
}
html.push('</table>');
return html.join('');
}
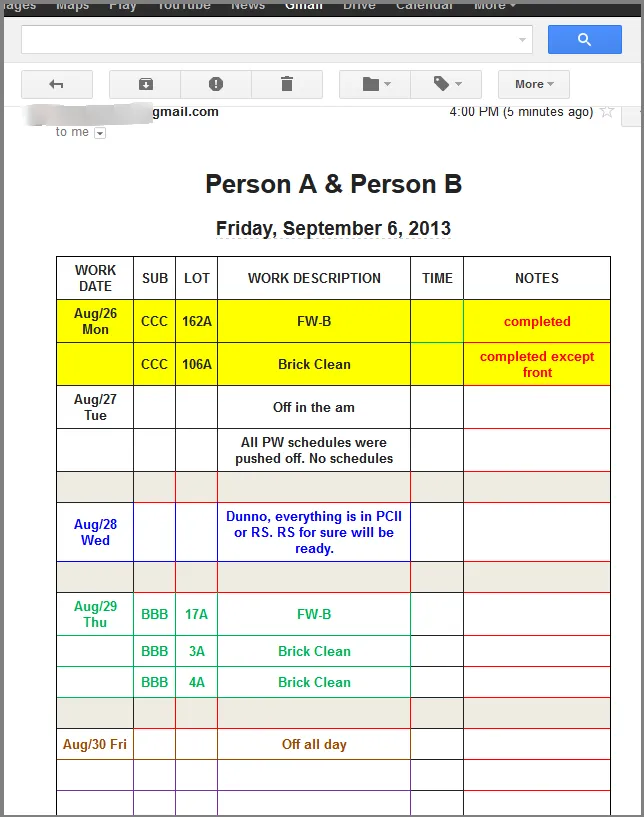
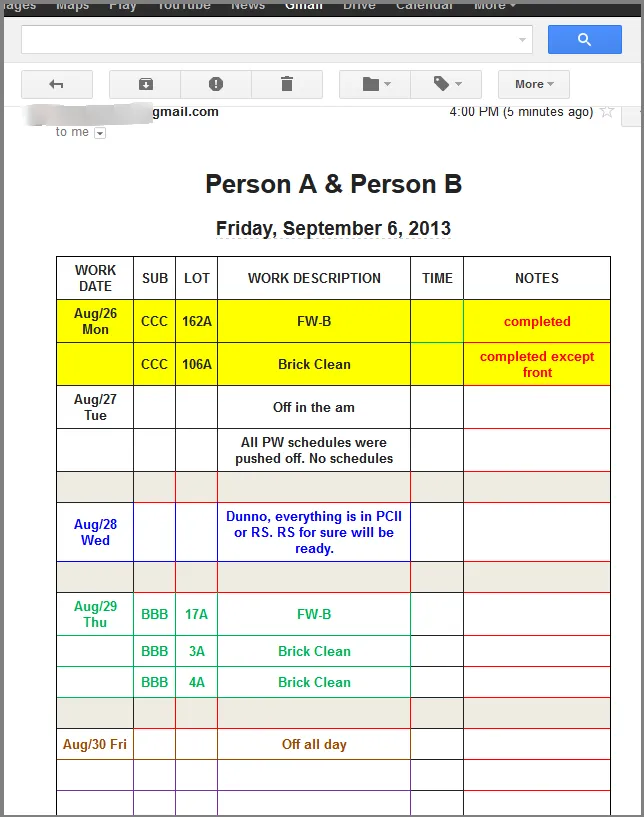
邮件示例
PS:我认为彩色网格是Firefox的怪异现象。在Chrome中看起来很好,HTML确实指定为黑色。