我正在使用Sherlock Actionbar,并希望将主页启用的图标从深色更改为白色。
但是我的主题需要Holo.Light。是否有任何方法可以通过样式设置自定义图标?
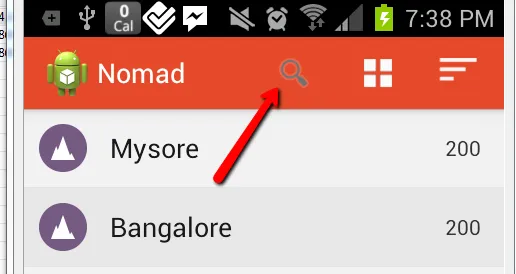
我在我的操作栏中使用以下操作项
main_activity.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/action_search"
android:actionViewClass="com.actionbarsherlock.widget.SearchView"
android:icon="@drawable/ic_menu_search"
android:showAsAction="always"
android:title="Search"/>
<item
android:id="@+id/action_category"
android:icon="@drawable/ic_menu_category"
android:showAsAction="always"
android:title="Category"/>
<item
android:id="@+id/action_sort"
android:icon="@drawable/ic_menu_sort"
android:showAsAction="always"
android:title="Sort">
<menu>
<item
android:id="@+id/action_sort_dist_nf"
android:icon="@android:drawable/ic_menu_search"
android:title="Distance (Near-Far)"/>
<item
android:id="@+id/action_sort_dist_fn"
android:icon="@android:drawable/ic_menu_search"
android:title="Distance (Far-Near)"/>
<item
android:id="@+id/action_sort_alpha_az"
android:icon="@drawable/ic_menu_sort_az"
android:title="Alpha (A-Z)"/>
<item
android:id="@+id/action_sort_alpha_za"
android:icon="@drawable/ic_menu_sort_az"
android:title="Alpha (Z-A)"/>
</menu>
</item>
</menu>
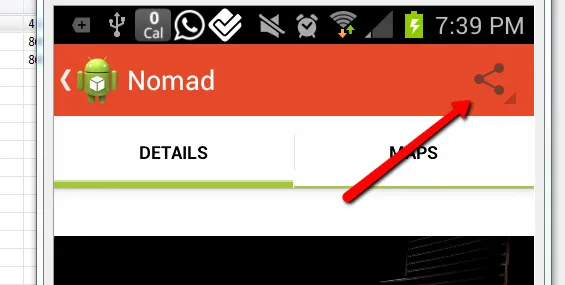
activity_place.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/action_share"
android:actionProviderClass="com.actionbarsherlock.widget.ShareActionProvider"
android:icon="@drawable/ic_menu_share"
android:showAsAction="always"
android:title="Search"/>
</menu>
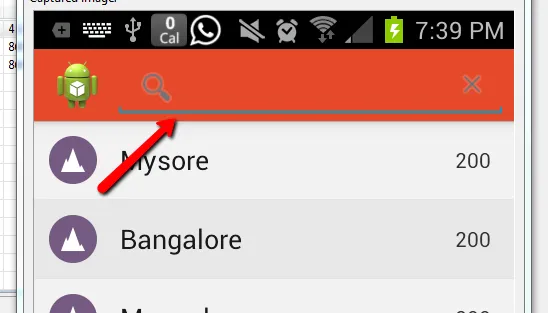
我想要将搜索视图和搜索图标进行样式设置。还有分享意图图标。