这段简单的代码在Microsoft Edge之外的所有地方都运行得非常完美:
<a href="data:text/plain;charset=utf-8,Test">link</a>
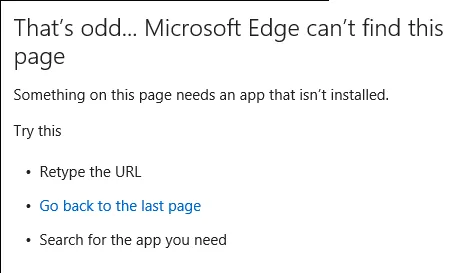
在使用Microsoft Edge时,我收到了“很奇怪...Microsoft找不到这个页面”错误:

来自Mozilla文档的示例也无法工作,结果相同。
以下是Edge控制台的输出:

当打开新的Edge窗口时,出现此错误,在新标签中它将data:text/plain;charset=utf-8,Test作为搜索查询输入到默认搜索引擎中。
看起来Microsoft Edge没有data:的定义。
有人知道解决方案吗?
更新:不幸的是,似乎没有办法在IE / Edge中使用链接中的数据URI。 我创建了相关问题,关于如何检测链接中的数据URI支持:用Modernizr检测数据URI在链接中的支持性