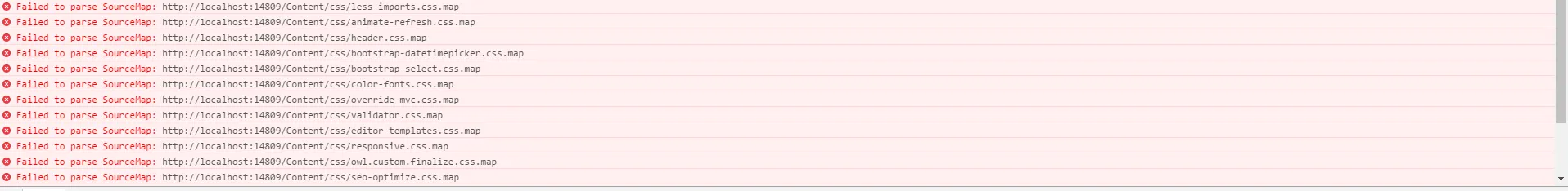
谷歌浏览器 "Failed parsing SourceMap" : css.map (Web Essential)
29
- Md. Alim Ul Karim
1
我也遇到了这个精确的问题,使用相同的技术/版本。 - Traw
1个回答
50
问题在于WebEssentials将文件以带BOM的UTF8格式保存,但Chrome无法将这些文件作为.map文件打开。
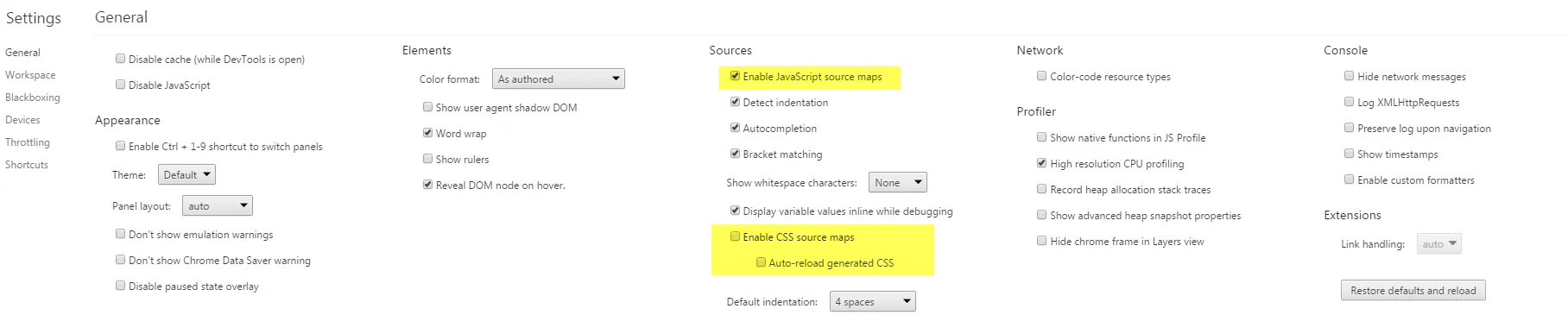
作为临时解决方法,您可以在Visual Studio中打开.map文件,然后将其另存为Unicode(UTF-8无签名)或US-ASCII格式。
File -> Advanced Save Options -> Unicode (UTF-8 without signature) or US-ASCII.
更改相关的 .css 文件后,您可能需要重复此过程。然而,当我测试添加一些规则到 .css 文件中时,正确的格式被保留在 .map 文件中。
我在 WebEssentials GitHub 上报告了这个问题:Issue 1993
还有一些其他的报告:
- PeterMacko
4
如果您想要解决此问题,请给 Google Chrome 的问题报告点个赞:https://bugs.chromium.org/p/chromium/issues/detail?id=611328。该问题报告了使用 UTF8 带 BOM 编码的文件存在问题。 - PeterMacko
如果我使用Unicode(带有签名的UTF-8),也可以为我工作。 - Remy
1看起来Chrome的问题最近在52版本中刚刚发布,现在已经解决了。 - Matt Scully
1我正在使用Chrome 53,并且在使用bootstrap.css.map时遇到了错误,无论是保存为UTF-8无签名还是US-ASCII都似乎无法解决错误。诚然,我不知道map文件是什么,也不知道它对我有什么影响。但我没有发现用户体验上的任何问题。 - JDPeckham
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 缺失的Typescript选项在Visual Studio 2012的Web Essential中
- 4 谷歌浏览器忽略谷歌字体子集。
- 3 SourceMap或X-SourceMap处理
- 4 谷歌浏览器 - 如何在Windows中编译谷歌浏览器?
- 52 如何在Chrome中显示/隐藏Web Essential工具栏?
- 6 谷歌浏览器Web Inspector中的GOOGLE_INPUT_CHEXT_FLAG有什么作用?
- 4 控制Web Essential如何从.cs文件生成.d.ts文件
- 357 谷歌浏览器提示“Failed to load resource: net::ERR_BLOCKED_BY_CLIENT”错误。
- 5 ASP.NET捆绑SourceMap
- 3 通过使用gulp-ruby-sass,找不到css.map文件