我想使用valid-url来验证一些URL,以便稍后在JSFiddle中共享。我尝试将链接添加到GitHub的
index.js文件(https://raw.githubusercontent.com/ogt/valid-url/master/index.js),但是Fiddle会显示以下内容:
Github不是CDN,这样使用它会导致加载文件时出现问题。您仍然要使用吗?
当我尝试使用它时,会抛出一个错误:
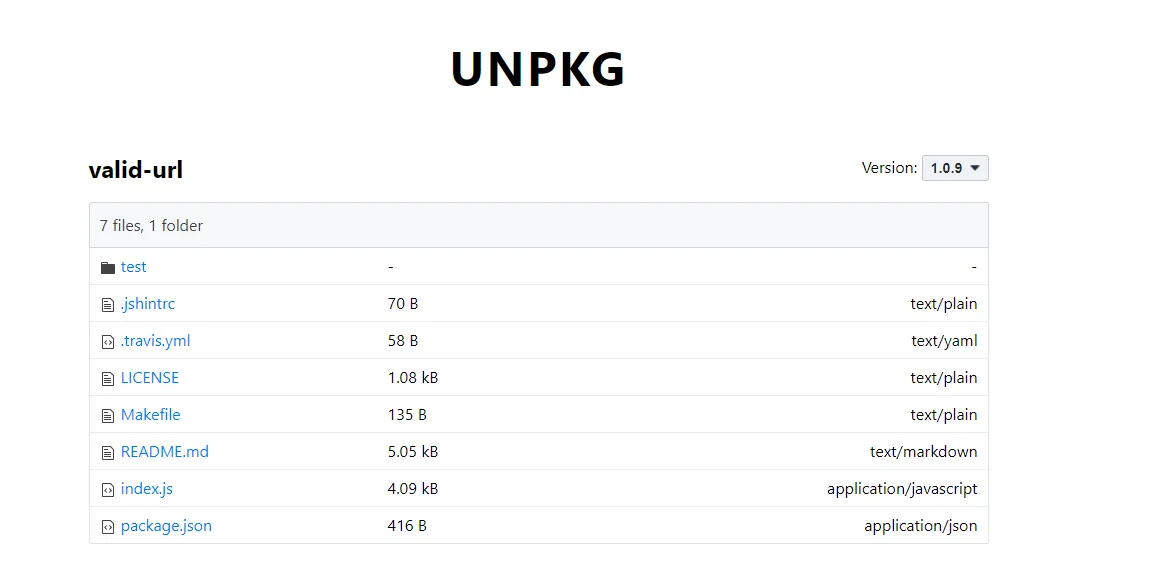
那么,在JSFiddle中是否有任何使用npm包的方法?或者有什么解决方法可以实现这一点吗?因为其MIME类型为“text/plain”,不可执行,并启用了严格的MIME类型检查,所以拒绝执行来自[...]的脚本。


require(...)或import ...语法。 - Derek 朕會功夫