我在使用AngularJS的
在使用
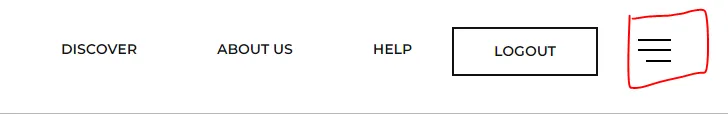
ng-include时遇到了以下问题。Bootstrap汉堡图标无法正常工作。但是如果我不使用ng-include,它就可以完美地工作。我做错了什么吗?在使用
ng-include之前,是否需要进行任何设置?
主要HTML
...
<body>
<ng-include src="'../Content/Shared/Header.html'"></ng-include>
<ng-view></ng-view>
</body>
....
包含HTML
<header>
<div class="container">
<div class="row element-holder">
<div class="col-md-2 col-sm-4 col-12">
<a href="../main/index.html" class="text-logo-holder">
<span class="text">My Project</span>
</a>
</div>
<div class="col-md-4 col-sm-6 col-12">
<form ng-submit="searchProducts()" class="search-holder">
<input type="text" class="form-control" placeholder="Search Collection...." list="_items" ng-model="searchText" ng-keyup="searchItemNames()" autocomplete="off" />
<datalist id="_items">
<option ng-repeat="result in results" value="{{result}}">{{result}}</option>
</datalist>
<button type="submit" class="btn btn-primary"><i class="fas fa-search"></i></button>
</form>
</div>
<div class="col-md-6 col-sm-2 col-12">
<nav class="navbar navbar-expand-lg float-right">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<img src="../Content/dist/images/icon-header-menu.png" />
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Discover</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About Us</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Help</a>
</li>
<li class="nav-item btn-nav-item">
<a class="nav-link" href="" ng-click="logout()" ng-show="isSignedIn">Logout</a>
<a class="nav-link" href="" ng-click="signin()" ng-show="!isSignedIn">Sign In</a>
</li>
<li class="nav-item">
<a id="menu-link" class="nav-link" href="#">
<img src="../Content/dist/images/icon-header-menu.png" />
</a>
</li>
</ul>
</div>
</nav>
<div class="mobile-nav float-right">
<a id="menu-link-mobile" class="nav-link" href="#">
<img src="../Content/dist/images/icon-header-menu.png" />
</a>
</div>
</div>
</div>
</div>
<div id="sidebar-menu" class="side-menu-content">
<a href="#" id="menu-close" class="menu-close"> </a>
<ul class="menu-holder">
<li>
<a href="#" class="menu-item row">
<div class="col-3 icon-holder">
<img src="../Content/dist/images/icon-inbox.png" />
</div>
<div class="col-9">
Inbox
</div>
</a>
</li>
<li>
<a href="#" class="menu-item row">
<div class="col-3 icon-holder">
<img src="../Content/dist/images/icon-purchase.png" />
</div>
<div class="col-9">
Purchases
</div>
</a>
</li>
</ul>
<div class="button-holder row">
<div class="col-6 pl-default pr-default" ng-show="!isSignedIn">
<input type="submit" class="btn btn-primary" value="Login/Sign Up" ng-click="signin()" />
</div>
<div class="col-6 pl-default pr-default" ng-show="isSignedIn">
<input type="submit" class="btn btn-secondary" value="Logout" ng-click="logout()" />
</div>
<div class="col-6 pl-default pr-default">
<input type="submit" class="btn btn-primary" value="Change Password" />
</div>
</div>
</div>

ng-include,它是有效的。 - KiRa