问题
我需要帮助理解我应该将aside代码放在哪里。它的目的是呈现像searchInput和menuStudy这样的组件。
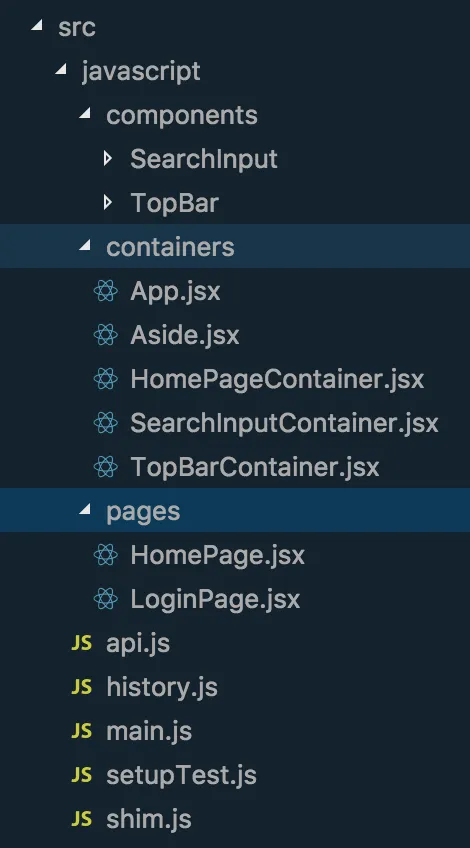
我考虑把他放在container文件夹中,但他没有任何逻辑目标,比如请求或其他任何东西,他只是分组并呈现这些容器(SeachInputContainer和MenuStudyContainer)。
如果我把这个放在AsideContainer中并调用这些容器,你觉得怎么样?
例子
AsideContainer.jsx
[ ... ]
const Aside = () => (
<aside className="w-1/4">
<SearchInputContainer />
<MenuStudyContainer />
</aside>
);
[ ... ]
在我的App.jsx中,我只是调用了这个容器来获取所有的aside。
App.jsx
<div className="flex flex-wrap">
<Aside /> // all aside componentes live here.
<div className="w-3/4 pl-8">
<Switch>
<Route exact path="/" component={HomePage} />
<Route path="/login" component={LoginPage} />
</Switch>
</div>
</div>
This makes sense?