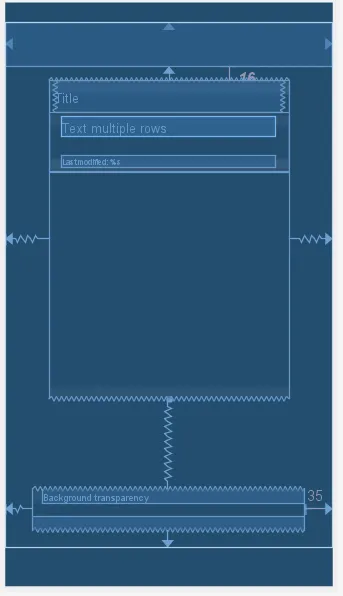
这是我的布局。
我在线性布局上设置了最大和最小高度,但最大高度似乎不起作用。事实上,如果 TextView R.id.testo 有很多文本,它不会被修剪。如果我设置固定高度,则不会发生这种情况。但是,我不想设置固定高度,以便在选择分屏模式时可以正确调整大小。<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".WidgetSettingsActivity">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@android:color/transparent"
android:elevation="0dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:popupTheme="?attr/popupThemeToolbar"
app:title=""
app:titleTextAppearance="@style/ToolbarTitle" />
<LinearLayout
android:id="@+id/card"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="55dp"
android:layout_marginTop="@dimen/margin_16"
android:layout_marginEnd="55dp"
android:background="@drawable/widget_background"
android:clickable="false"
android:maxHeight="400dp"
android:minHeight="400dp"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toolbar">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/titolo"
style="@style/Base.TextAppearance.AppCompat.Title"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginStart="8dp"
android:layout_marginEnd="8dp"
android:layout_weight="1"
android:drawableEnd="@drawable/ic_if_settings_1540178"
android:ellipsize="end"
android:fontFamily="@font/encodesanscondensed_medium"
android:hint="@string/no_title"
android:maxLines="1"
android:padding="8dp"
android:textSize="18sp"
tools:text="Title" />
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingStart="@dimen/fab_margin"
android:paddingTop="4dp"
android:paddingEnd="@dimen/fab_margin"
android:paddingBottom="4dp">
<TextView
android:id="@+id/testo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fontFamily="@font/encodesanscondensed_regular"
android:hint="@string/no_text"
android:textColor="?android:attr/editTextColor"
android:textSize="18sp"
tools:text="Text multiple rows" />
<TextView
android:id="@+id/last_modified"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_marginTop="24dp"
android:fontFamily="@font/encodesanscondensed_regular"
android:gravity="end|bottom"
android:textSize="12sp"
tools:text="@string/last_modified_s" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="35dp"
android:layout_marginEnd="35dp"
android:layout_marginBottom="8dp"
android:gravity="bottom"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/card"
app:layout_constraintVertical_bias="0.905">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="13dp"
android:layout_marginBottom="@dimen/margin_16"
android:fontFamily="@font/encodesanscondensed_medium"
android:text="@string/background_transparency"
android:textAllCaps="true"
android:textColor="@color/colorPrimary"
android:textSize="13sp" />
<androidx.appcompat.widget.AppCompatSeekBar
android:id="@+id/seekbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255"
android:min="0"
android:progressBackgroundTint="@color/white_opacity" />
</LinearLayout>