我有一个响应式网站,出现了一些不应该发生的奇怪溢出区域/问题。需要真正的专家来找到问题,我被卡住了。
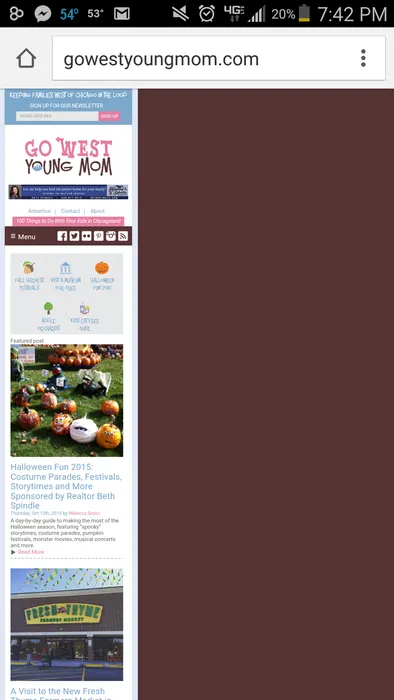
html、body和body #wrapper的宽度都是基于设备大小设置的,并且它们的overflow-x设置为hidden,因此根本不应该有任何溢出区域,但它仍然存在于狭窄页面设计的右侧作为棕色区域。
在iOS上,它们以正确的缩放显示,但您可以向右滚动到棕色溢出区域。
在Android设备上,页面开始非常缩小,并包括棕色溢出区域。
我无法想象是什么导致了这个溢出区域,因为宽度和最大宽度都是明确设置的,overflow-x设置为隐藏,因此没有任何东西应该超出页面容器。
该网站可在http://gowestyoungmom.com/中查看。
html、body和body #wrapper的宽度都是基于设备大小设置的,并且它们的overflow-x设置为hidden,因此根本不应该有任何溢出区域,但它仍然存在于狭窄页面设计的右侧作为棕色区域。
在iOS上,它们以正确的缩放显示,但您可以向右滚动到棕色溢出区域。
在Android设备上,页面开始非常缩小,并包括棕色溢出区域。
我无法想象是什么导致了这个溢出区域,因为宽度和最大宽度都是明确设置的,overflow-x设置为隐藏,因此没有任何东西应该超出页面容器。
该网站可在http://gowestyoungmom.com/中查看。

initial-scale=1.0添加到视口元数据中。 - Alex