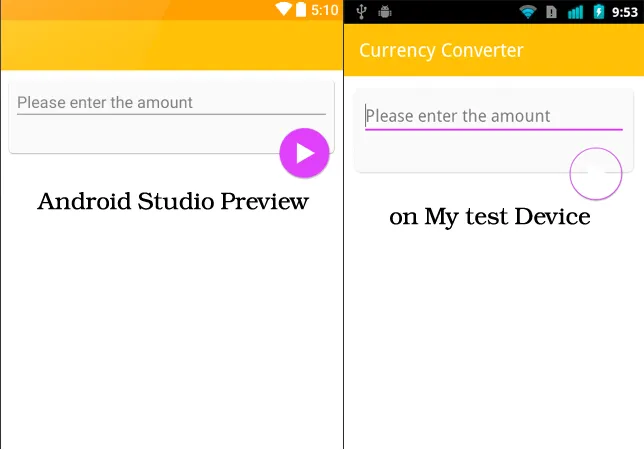
我已经在我的应用程序中添加了FloatingActionButton,并使用png图标ic_send。当我使用gingerbread设备进行测试时,它一直显示没有背景色的按钮,但在lollipop上显示正常。
这是我的Activity代码:
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import butterknife.Bind;
import butterknife.ButterKnife;
public class MainActivity2 extends AppCompatActivity {
@Bind(R.id.toolbar)Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
ButterKnife.bind(this);
setSupportActionBar(toolbar);
}
}
以下是我的XML文件:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include
layout="@layout/toolbar" />
<android.support.v7.widget.CardView xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:id="@+id/card"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/dp10"
android:background="@color/card"
android:gravity="center"
card_view:cardCornerRadius="5dp">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:padding="@dimen/dp5">
<EditText
android:id="@+id/main_edt_from"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/dp30"
android:hint="@string/amount"
android:inputType="numberDecimal" />
</LinearLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/btn_next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/dp15"
android:src="@drawable/ic_send"
app:elevation="2dp"
app:fabSize="normal"
app:layout_anchor="@id/card"
app:layout_anchorGravity="bottom|right|end" />
</android.support.design.widget.CoordinatorLayout>
我的 build.gradle 配置如下:
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.1"
defaultConfig {
applicationId "com.kr.currencyconverter"
minSdkVersion 10
targetSdkVersion 23
versionCode 4
versionName "2.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.jakewharton:butterknife:7.0.1'
compile 'com.android.support:appcompat-v7:23.0.1'
compile 'com.android.support:support-v4:23.0.1'
compile 'com.android.support:design:23.0.1'
compile 'com.google.android.gms:play-services:8.1.0'
compile 'com.android.support:cardview-v7:23.0.1'
}
我尝试的方法是将
app:backgroundTint="@color/accent" 添加到 FloatingActionButton 中,但它没有起作用。这里有一张图片可以说明我的意思。在测试中,我得到了一个透明的按钮。