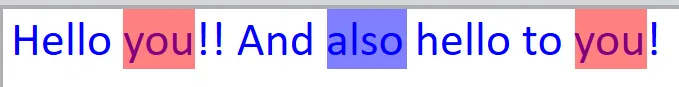
我正在制作一个程序,需要查找一个段落中某个关键词/关键词组出现的次数,并将这些关键词在文本中标记出来。
我已经成功创建了接口,并且可以跟踪单词出现的次数,但是我现在遇到了如何突出显示关键词所在位置的大问题。我会在下面发布我的代码,希望得到帮助,如何在richtextbox中搜索并突出显示文本。由于这是在WPF中,显然不可用richtextbox.find()。
我已经成功创建了接口,并且可以跟踪单词出现的次数,但是我现在遇到了如何突出显示关键词所在位置的大问题。我会在下面发布我的代码,希望得到帮助,如何在richtextbox中搜索并突出显示文本。由于这是在WPF中,显然不可用richtextbox.find()。
class TextAnalyser
{
public int FindNumberOfOccurances(List<string> keywords, string email)
{
int occurances = 0;
foreach (string keyword in keywords)
{
occurances += email.ToUpper().Split(new string[] { keyword.ToUpper() }, StringSplitOptions.None).Count() - 1;
}
return occurances;
}
public void TurnTextRed(List<string> keywords, string email, RichTextBox TextBox)
{
foreach(string keyword in keywords)
{
}
}
public List<string> ConvertTextToList(string text)
{
char[] splitChars = {};
string[] ArrayText = text.Split( splitChars, StringSplitOptions.RemoveEmptyEntries);
return ArrayText.ToList<string>();
}
public string GetStringFromTextBox(RichTextBox TextBox)
{
var textRange = new TextRange(
TextBox.Document.ContentStart,
TextBox.Document.ContentEnd
);
return textRange.Text;
}
}
这是我的主窗口
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void AnalyseButton_Click(object sender, RoutedEventArgs e)
{
var textTool = new TextAnalyser();
var keyWords = textTool.ConvertTextToList(textTool.GetStringFromTextBox(WordTextBox).Trim());
var email = textTool.GetStringFromTextBox(EmailTextBox).Trim();
int usesOfWord = textTool.FindNumberOfOccurances(keyWords, email);
Occurances.Text = usesOfWord.ToString();
}
}