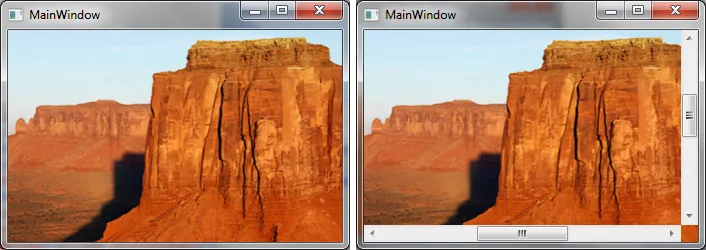
这个矩形是什么,如何去掉它?
我只是在模板中设置滚动条:
我怀疑这不是一个ScrollBar,更像是ListBox本身。该问题仅在水平滚动条可见时出现。
例如,在这里,有人对ScrollViewer进行了模板化,您可以看到图像没有工件或交叉点(或resizegrip或其他)。
当仅为滚动条制作模板时,我需要对ListBox做些什么?具体来说,它将是什么?
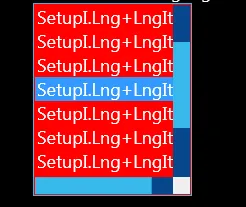
将ListBox背景设置为红色将产生以下效果:
我只是在模板中设置滚动条:
<Style TargetType="ScrollBar">
<Setter Property="Background" Value="#FF07468B"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ScrollBar">
<Grid x:Name="GridRoot" Width="5" Background="{TemplateBinding Background}">
<Track x:Name="PART_Track" Grid.Row="0" IsDirectionReversed="true" Focusable="false">
<Track.Thumb>
<!-- thumb is defined somewhere -->
<Thumb x:Name="Thumb" Style="{StaticResource ScrollBarThumb}"/>
</Track.Thumb>
<Track.IncreaseRepeatButton>
<RepeatButton Command="ScrollBar.PageDownCommand" Opacity="0" Focusable="false"/>
</Track.IncreaseRepeatButton>
<Track.DecreaseRepeatButton>
<RepeatButton Command="ScrollBar.PageUpCommand" Opacity="0" Focusable="false"/>
</Track.DecreaseRepeatButton>
</Track>
</Grid>
<!-- removed triggers -->
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
我怀疑这不是一个ScrollBar,更像是ListBox本身。该问题仅在水平滚动条可见时出现。
例如,在这里,有人对ScrollViewer进行了模板化,您可以看到图像没有工件或交叉点(或resizegrip或其他)。
当仅为滚动条制作模板时,我需要对ListBox做些什么?具体来说,它将是什么?

将ListBox背景设置为红色将产生以下效果:

proper滚动条样式)? - Sinatr