我希望在我的网站上集成一个颜色选择器,但是我集成了:
<link href="css/colorpicker.css" rel="stylesheet" type="text/css">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="js/bootstrap.js"></script>
<script src="js/jquery.js"></script>
<!--Color Picker -->
<script src="js/bootstrap-colorpicker.js"></script>
<script>
$(function(){
window.prettyPrint && prettyPrint()
$('#cp1').colorpicker({
format: 'hex'
});
$('#cp2').colorpicker();
$('#cp3').colorpicker();
var bodyStyle = $('body')[0].style;
$('#cp4').colorpicker().on('changeColor', function(ev){
bodyStyle.backgroundColor = ev.color.toHex();
});
});
</script>
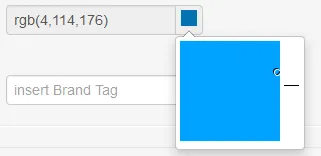
还有颜色选择器组件:
<div class="control-group">
<label class="control-label">Pick the color of your product</label>
<div class="controls">
<div id="cp3" class="input-append color" data-color-format="rgb" data-color="rgb(255, 146, 180)">
<input class="span2" type="text" readonly="" value="">
<span class="add-on">
<i style="background-color: rgb(255, 146, 180)"></i>
</span>
</div>
</div>
</div>
然而,当我访问我的网站时,颜色选择器看起来像这样: