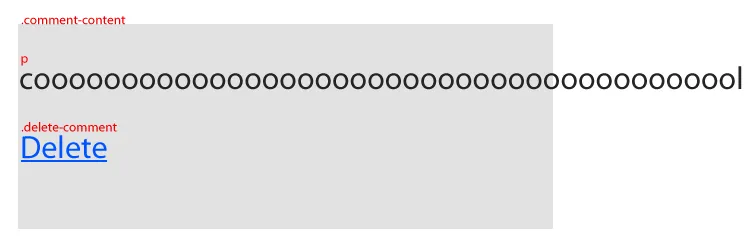
我有一个问题,如果用户输入了一个长的评论/单词,比如'cooooooooooooooooooooooooooooooooooooooool',这将会破坏页面的格式。
下面是一张图片来帮助解释情况(不按比例),以及所使用的代码:

Html:
<div class="comment-content">
<p>cooooooooooooooooooooooooooooooooooooooool</p>
<br />
<a class="delete-comment" data-delete-comment-id="28" href="/">Delete</a>
</div>
CSS:
.comment-content
{
width: 525px;
margin: 13px 25px 0 0;
}
.comment-content p
{
width: 525px;
}
我想知道在不改变太多标记和CSS的情况下,是否有快速解决方法,因为这是我们不想通过更改应用程序代码(使用ASP.NET/MVC 3编写)来引入错误的代码区域。
如果不能使用CSS/HTML,我猜HTML 5
<wbr> 标签可以用于在“x”个字符后分离单词 - 唯一的问题是,该网站是以9种语言作为多语言。例如,日语和中文文本字符明显比英文文本字符大,需要在添加<wbr>或减小字体大小之前获取字符计数的多个条件代码。只是想获得最佳解决方案的建议。非常感谢。