我知道当与锚标签一起使用时,_blank会在新标签页中打开网页,而在使用框架集时,我也使用自定义的目标。但我想知道_parent、_self和_top之间的区别。
虽然这些答案很好,但我认为它们没有完全回答问题。
在锚标签中,target属性告诉浏览器锚的目标位置。最初它们被创建是为了操纵和指导锚到文档的框架系统中。这是在CSS提供帮助之前,HTML开发人员经常使用的方法。
target="_self" 是浏览器默认的选项,而最常见的选项是 target="_blank",它会在一个新窗口中打开锚(通常根据浏览器设置会被重定向到标签页)。"_parent", "_top" 和 framename 标签则对那些不熟悉iframe网站构建趋势的人来说仍然是一个谜。
target="_self" 将在同一框架中打开一个锚。令人困惑的是,因为我们一般不再使用框架(并且在HTML5中已弃用frame和frameset标记),人们认为它是一个在同一窗口中打开的功能。实际上,如果此锚嵌套在框架中,则会以沙盒模式打开,即仅在该框架中打开。
target="_parent"会在下一个更高级别的框架中打开,如果它们是嵌套在另一个框架中的话。
target="_top"将跳出所有它所嵌套的框架,并在浏览器窗口中作为顶层文档打开链接。
target="framename"最初已被弃用,但在HTML5中重新启用。这会针对指定的框架。虽然使用name属性是正确的方法,但现在已经使用id标识标签替代了该方法。
<!--Example:-->
<html>
<head>
</head>
<body>
<iframe src="url1" name="A"><p> This my first iframe</p></iframe>
<iframe src="url2" name="B"><p> This my second iframe</p></iframe>
<iframe src="url3" name="C"><p> This my third iframe</p></iframe>
<a href="url4" target="B"></a>
</body>
</html>
1
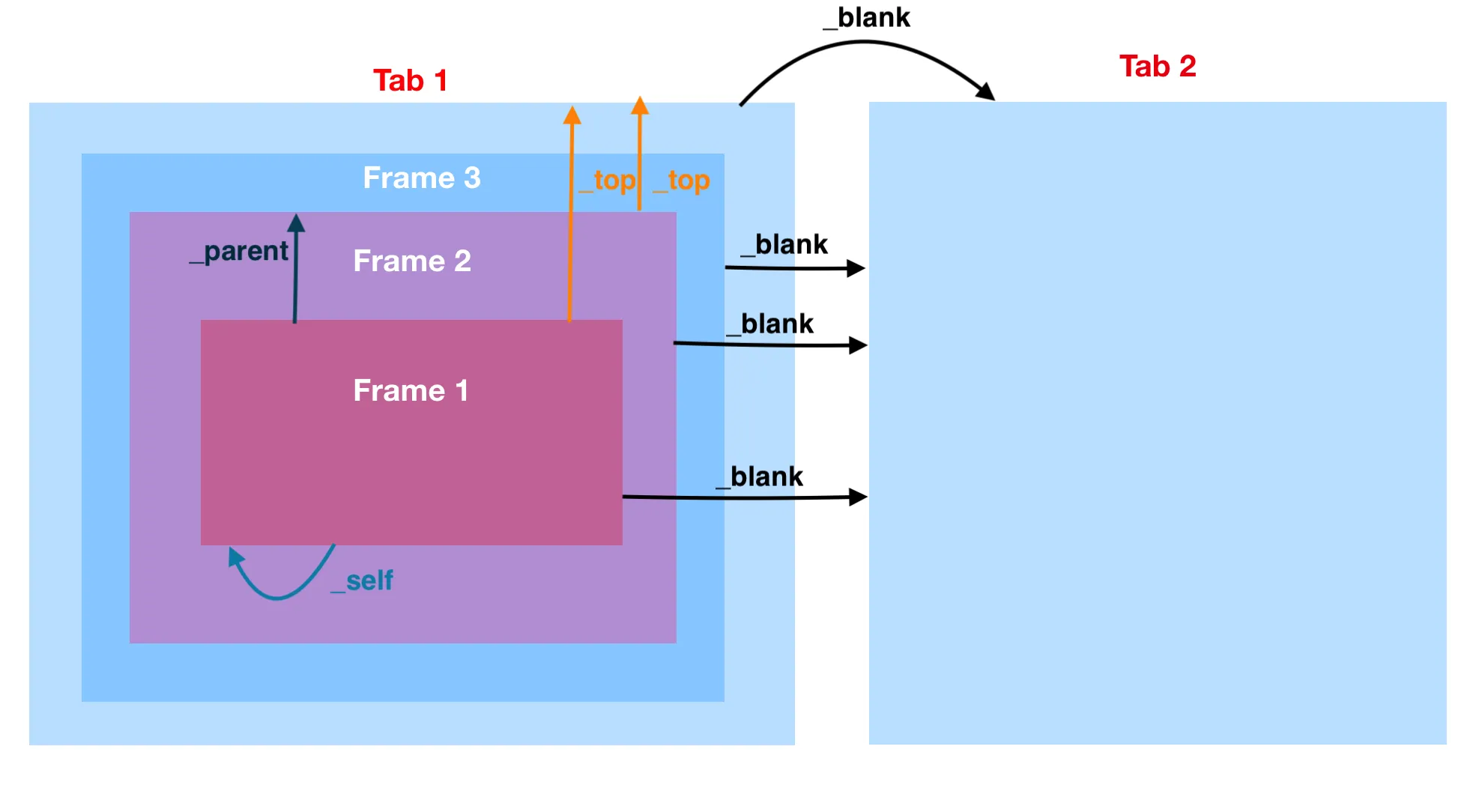
下面是一个显示嵌套框架和不同目标值效果的图像,接下来是对该图像的解释。

想象一个包含3个嵌套<iframe>(也称为"frame"/"frameset")的网页。因此:
- 最外层的网页/浏览器是起始上下文
- 最外层的网页是第3个frame的父级
- 第3个frame是第2个frame的父级
- 第2个frame是第1个frame的父级
- 第1个frame是最内层的frame
然后,目标属性具有以下效果:
- 如果frame 1具有带有
target="_self"的链接,则链接将针对frame 1(即链接会针对包含链接的frame(即链接会针对自身)) - 如果frame 1具有带有
target="_parent"的链接,则链接将针对frame 2(即链接会针对父级frame) - 如果frame 1具有带有
target="_top"的链接,则链接将针对初始网页(即链接会针对最上层/最外层frame;(在这种情况下,链接将跳过父级frame 3))- 如果frame 2具有带有
target="_top"的链接,则该链接同样会针对初始网页(即链接再次会针对最上层/最外层frame)
- 如果frame 2具有带有
- 如果 这些框架中的任何一个 具有带有
target="_blank"属性的链接,则该链接将定位于一个辅助浏览上下文,也称为"新窗口"/"新标签页"- 这适用于框架3、框架2、框架1和最外层网页。在使用
target="_blank"的情况下要小心“标签窃取”问题;请使用rel="noopener"属性
- 这适用于框架3、框架2、框架1和最外层网页。在使用
3
- _parent - 当在 Frame 1 中点击链接时,它会在 Frame 2 中打开。
- _self - 当在 Frame 1 中点击链接时,它会在 Frame 1 中打开。
- _blank - 无论链接位于哪个框架中,甚至在嵌套的 iframe 中,单击任何链接都将在新标签页中打开。
- _top - 单击链接时,它将在当前标签页中打开,而不管它实际上位于哪个框架中,即使它在嵌套的 iframe 中也是如此。
target="_blank"
在新窗口打开并显示相关数据。
target="_self"
在相同框架中打开窗口,这意味着在现有窗口本身中打开。
target="_top"
在完整的窗口体中打开链接文档。
target="_parent"
在父窗口的大小中打开数据。
3
target="_main"属性是关于什么的? - Anupam HaldkarHTML 4.01规范第6.16节定义了Frame目标名称的含义,但这部分已经过时。它引用了“windows”,而HTML5草案更实际地称其为“浏览上下文”,因为在这种情况下现代浏览器通常使用选项卡而不是窗口。
简单来说,_self 是默认值(当前的浏览上下文,即当前窗口或选项卡),因此仅在需要覆盖 <base target=...> 设置时才有用。 值 _parent 指的是当前框架的父框架集,而 _top “跳出所有框架”并在整个浏览器窗口中打开链接文档。
1
target 的 HTML5 草案链接:http://www.w3.org/TR/html-markup/a.html#a.attrs.target。 - Oliver4
原文链接