尝试使用 Facebook 式侧滑菜单 和 ActionBarSherlock 实现动态 UI。首先,我查阅了 Android 文档,介绍了 Fragment 处理动态按钮。但是,经过一周的尝试,我仍然无法让它正常工作,我猜测是我对 Android 概念的误解。侧滑菜单和 ActionBarSherlock 工作得很好。
我有一个 HomeScreen.java 文件,其中包含所有的菜单和展示页面。到目前为止,我已经创建了一个扩展 FragmentPagerAdapter 的 pagerAdapter1.java,并且有三个示例 Fragment 类来处理我的工作,即 task1.java、task2.java 和 task3.java,非常简单。
以下是我的部分代码: HomeScreen.java
我认为最好用图片来解释我的问题。
一个主屏幕是演示舞台,每当用户点击菜单时,该页面将改变到他想要的页面。
这是我的主页: 这是我的菜单:
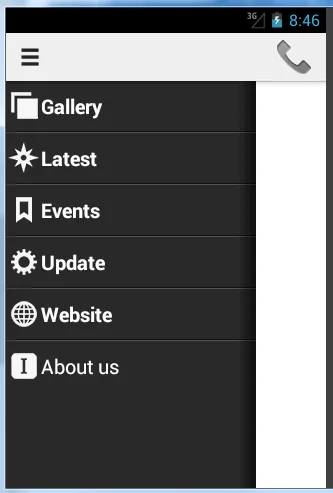
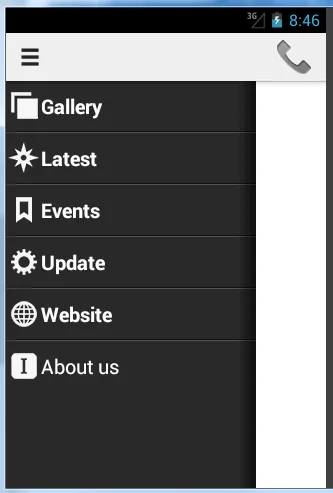
这是我的菜单:
 我的问题是如何将这3个片段包含在我的主屏幕中?我尝试了很多教程,但在我的情况下它并没有起作用。大多数教程都是使用代码创建片段,而我只想将我的3个任务包含进去。
我的问题是如何将这3个片段包含在我的主屏幕中?我尝试了很多教程,但在我的情况下它并没有起作用。大多数教程都是使用代码创建片段,而我只想将我的3个任务包含进去。
我有一个 HomeScreen.java 文件,其中包含所有的菜单和展示页面。到目前为止,我已经创建了一个扩展 FragmentPagerAdapter 的 pagerAdapter1.java,并且有三个示例 Fragment 类来处理我的工作,即 task1.java、task2.java 和 task3.java,非常简单。
以下是我的部分代码: HomeScreen.java
import com.actionbarsherlock.view.Menu;
import com.actionbarsherlock.view.MenuItem;
import com.slidingmenu.lib.SlidingMenu;
import com.slidingmenu.lib.app.SlidingFragmentActivity;
public class HomeScreen extends SlidingFragmentActivity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home_screen);
setBehindContentView(R.layout.menu_frame);
}
PagerAdapter1.java
public class PagerAdapter1 extends FragmentPagerAdapter {
private List<Fragment> fragments;
public PagerAdapter1(FragmentManager fm, List<Fragment> fragments) {
super(fm);
this.fragments = fragments;
}
public Fragment getItem(int position) {
return this.fragments.get(position);
}
public int getCount() {
return this.fragments.size();
}
}
还有三个任务1.java、2、3。
import android.support.v4.app.Fragment;
public class Tab1Fragment extends Fragment{
onCreateView(android.view.LayoutInflater, android.view.ViewGroup, android.os.Bundle)
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
if (container == null) {
return null;
}
return (LinearLayout)inflater.inflate(R.layout.tab_frag1_layout, container, false);
}
我认为最好用图片来解释我的问题。
一个主屏幕是演示舞台,每当用户点击菜单时,该页面将改变到他想要的页面。
这是我的主页:
 这是我的菜单:
这是我的菜单:
 我的问题是如何将这3个片段包含在我的主屏幕中?我尝试了很多教程,但在我的情况下它并没有起作用。大多数教程都是使用代码创建片段,而我只想将我的3个任务包含进去。
我的问题是如何将这3个片段包含在我的主屏幕中?我尝试了很多教程,但在我的情况下它并没有起作用。大多数教程都是使用代码创建片段,而我只想将我的3个任务包含进去。