我正在使用一个node.js服务器,Spotify API和spotify-web-api-js节点模块来创建一个Web应用程序,用户可以输入艺术家的名称,查看相关艺术家的歌曲列表,然后选择将该播放列表保存到他们自己的Spotify帐户。但是,我仍然在最后一步遇到麻烦。
我的用户授权流程首先发生:
以下是API收集歌曲实际细节的位置。虽然它在下面,但它是首先发生的,只有当用户在该页面上点击第二个按钮时才进行用户授权。
在基本功能(显示歌曲列表)已经工作后,用户授权流程已被添加,但我不确定如何有效地重构它以便将该列表保存到我的用户播放列表中。目前,我只在Spotify帐户中创建了一个空白播放列表。
我应该添加什么样的事件监听器,以便它将等待每个
编辑:我现在已经按照需要创建了
基本上,由于某种原因它没有接收到参数。我事先记录了
完整的更新代码在这里:https://github.com/yamilethmedina/cs50xmiami/blob/master/assignments/portfolio/public/scripts.js
我的用户授权流程首先发生:
if (params.access_token) {
s.setAccessToken(params.access_token);
s.getMe().then(function(data) {
console.log(data);
console.log(data.id);
user_id = data.id;
以下是API收集歌曲实际细节的位置。虽然它在下面,但它是首先发生的,只有当用户在该页面上点击第二个按钮时才进行用户授权。
async.times(counter, function(n, next){
s.getArtistTopTracks(relatedArtists[n].id, "US", function (err, data2) {
relatedArtists[n].song = data2.tracks[0].name;
relatedArtists[n].uri = data2.tracks[0].uri;
console.log(relatedArtists[n].uri);
// make sure to put the access token here add song to playlist
// create array
song_uris.push(relatedArtists[n].uri);
console.log(song_uris);
// song_uris = relatedArtists[n].uri;
//
// console.log(song_uris);
next(null);
$("#playlist").load(function() {
s.addTracksToPlaylist(user_id, playlist_id, song_uris);
});
});
}, function(err) {
// console.table(relatedArtists);
for (k = 0; k < 20; k++)
{
$('#related-artist').append('<p><strong>' + relatedArtists[k].name + '</strong> -- \"' + relatedArtists[k].song + '\"</p>');
}
(这里是完整代码的JSBin, 尽管可能无法运行,因为我在自己的服务器上使用browserify)
现在,在第114行,我使用async.times将内容推入一个数组song_uris.push(relatedArtists[n].uri);。由于这是在第66行创建播放列表之后,所以它显示为空数组:
s.createPlaylist(user_id, {name: 'Related Artist Playlist'}).then(function(data3) {
console.log(data3);
playlist_id = data3.uri;
playlist_id = playlist_id.substring(33);
console.log(playlist_id);
console.log(song_uris);
});
在这里,console.log(song_uris)显示一个空数组,因此addTracksToPlaylist()会停止工作:
addTracksToPlaylist(),我没有权限访问用户的帐户。在基本功能(显示歌曲列表)已经工作后,用户授权流程已被添加,但我不确定如何有效地重构它以便将该列表保存到我的用户播放列表中。目前,我只在Spotify帐户中创建了一个空白播放列表。
我应该添加什么样的事件监听器,以便它将等待每个
async.times实例都执行完毕,以便addTracksToPlaylist()可以正常工作?DOM已经在获取这些数据之前初始化加载。我查看了this question,但它并没有帮助我解决这个问题。谢谢!编辑:我现在已经按照需要创建了
song_uri数组,但我仍然无法将其添加到播放列表中。我一直在调整我的访问令牌位置,以便可以访问所创建的播放列表,但仍然没有成功。
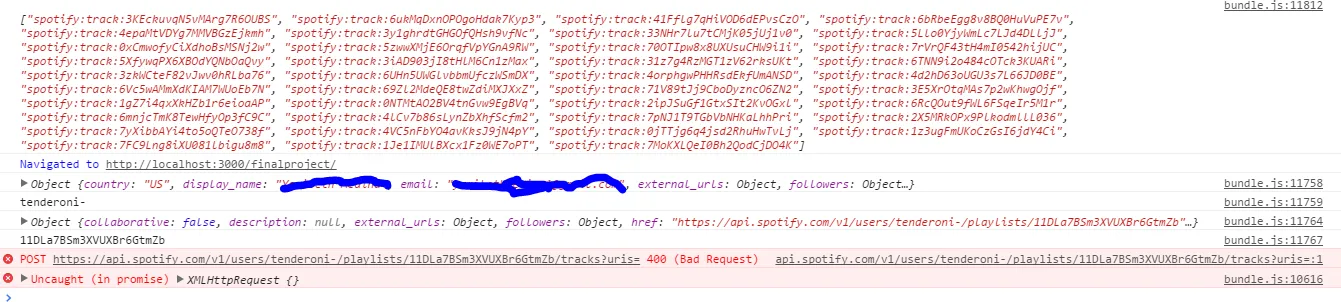
第130行的console.log(song_uris);语句显示了我需要的完整数组,但是当我将其插入到s.addTracksToPlaylist(user_id, playlist_id, song_uris);中时,在开发者控制台中出现了以下错误:
POST https://api.spotify.com/v1/users/tenderoni-/playlists/7MtQTzUsxD4IEJ8NmmE36q/tracks?uris= 400 (Bad Request)
bundle.js:10616
Uncaught (in promise) XMLHttpRequest {}
基本上,由于某种原因它没有接收到参数。我事先记录了
playlist_id,所以我可以知道它正在工作(此外,我在我的Spotify帐户中看到了指定标题的空白播放列表被创建)。完整的更新代码在这里:https://github.com/yamilethmedina/cs50xmiami/blob/master/assignments/portfolio/public/scripts.js