我正在使用
RefreshControl组件在滚动列表下面的半透明应用程序标题栏中。
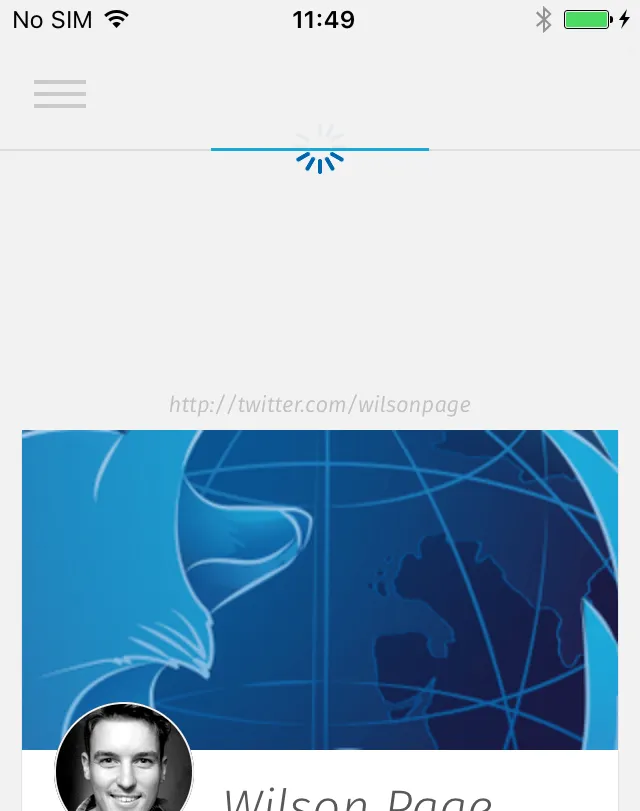
我的唯一问题是RefreshControl显示在半透明标题栏下面。我真正想要的是能够偏移RefreshControl的y位置,以便它直接出现在应用程序标题栏下方。
我尝试使用各种样式属性(marginTop, paddingTop, translateY),但都不能实现。