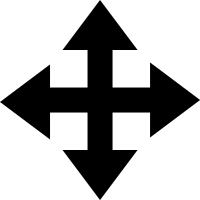
什么字符可以用来显示“四箭头图标”?
21
- gog
5
Unicode 定义了很多箭头符号,但没有任何一个接近您要寻找的(有指向两个方向的箭头,但没有指向四个方向的)。您可能只能使用嵌入式图像。 - Remy Lebeau
@RemyLebeau,我也发现了这个问题...
我花了很多时间仔细观察所有的箭头符号,结果发现没有一个有4个箭头:( - gog
2有一些专门的斜箭头,如⤧ ⤪⤨ ⤩,但只有两个箭头。为什么? - Thomas Weller
4我联系了一些Unicode技术委员会的成员,并为添加这个和其他四向箭头符号编写了一个初步提案。我的初步提案在2021年4月的最后一周进行了讨论,并决定必须在公共文件、电子邮件和文字处理文档中证明广泛采用该符号。我没有找到很多该符号使用的证据,因此我决定把时间花在其他事情上。祝愿任何想将该符号添加到Unicode中的人好运!我仍然希望它能够被添加。 - gog
@ThomasWeller 我认为它们本可以作为某些字体中的字符添加到 Unicode 中很久以前。现在,为了将新字符添加到 Unicode 中,规则更加严格。 - gog
2个回答
18
这些符号:
- ✥ 四叶草状星号
- ✢ 四泪滴状星号
- ✣ 四气球状星号
.container {
width: 100px;
height: 100px;
position: relative;
}
.first,
.second,
.third,
.fourth {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.second {
z-index: 10;
}
.third {
z-index: 20;
}
.fourth {
z-index: 30;
}
body {
font-family: Monospace; font-size: 50px;
}<div class="container">
<div class="first">↔</div>
<div class="second">↕</div>
</div>
<div class="container">
<div class="first">⤨</div>
<div class="second">⤪</div>
</div>
<div class="container">
<div class="first">⭦</div>
<div class="second">⭧</div>
<div class="third">⭨</div>
<div class="fourth">⭩</div>
</div>- gog
2
4我搜索了超过一千个字符,包括韩文、中文、蒙古文和日文,但没有找到更好的。不过,这并不是正确答案,我希望有人能找到正确答案(也许在非拉丁语言或未来的Unicode标准中)。 - gog
最后一个容器可以使用
transform: rotate(45deg)。 - undefined0
To get <span style="position:relative; font-size:2rem">↕<span style="position:absolute; left:-.25em; top:-.025em;">↔</span></span> <code><a href="https://www.compart.com/en/unicode/U+2195">use ↕</a> <a href="https://www.compart.com/en/unicode/U+2194">and ↔</a></code>- Dan Froberg
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接