但作为概念验证,我首先希望通过videotestsrc实现相同的效果。因此,我一直在尝试实现以下内容:
1. 构建GStreamer管道 2. 使用UDPSink将其发送到Janus 3. 运行Janus网关并在浏览器上显示测试视频流(Chrome和Firefox)。
到目前为止,这是我所做的:
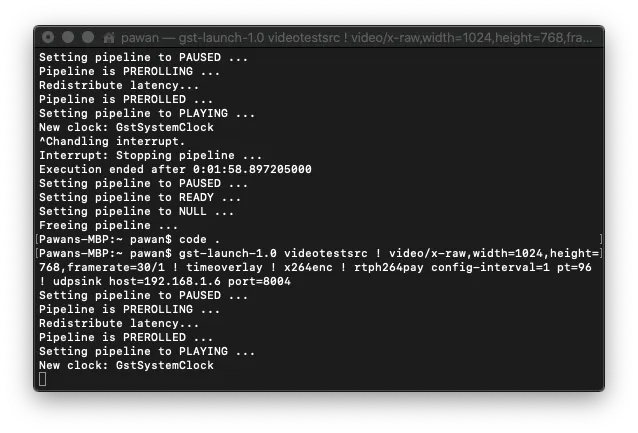
1. 创建了以下GST管道:
gst-launch-1.0 videotestsrc ! video/x-raw,width=1024,height=768,framerate=30/1 ! timeoverlay ! x264enc ! rtph264pay config-interval=1 pt=96 ! udpsink host=192.168.1.6 port=8004
2. 我正在使用这个修改过的 streamingtest.html 代码: streamingtest2.js 和 streamingtest2.html:
var server = null;
if (window.location.protocol === 'http:') {
server = "http://" + window.location.hostname + ":8088/janus";
} else {
server = "https://" + window.location.hostname + ":8089/janus";
}
var janus = null;
var streaming = null;
var started = false;
var spinner = null;
var selectedStream = null;
$(document).ready(function () {
// Initialize the library (console debug enabled)
Janus.init({
debug: true, callback: function () {
startJanus();
}
});
});
function startJanus() {
console.log("starting Janus");
$('#start').click(function () {
if (started) {
return;
}
started = true;
// Make sure the browser supports WebRTC
if (!Janus.isWebrtcSupported()) {
console.error("No webrtc support");
return;
};
// Create session
janus = new Janus({
server: server,
success: function () {
console.log("Success");
attachToStreamingPlugin(janus);
},
error: function (error) {
console.log(error);
console.log("janus error");
},
destroyed: function () {
console.log("destroyed");
}
});
});
}
function attachToStreamingPlugin(janus) {
// Attach to streaming plugin
console.log("Attach to streaming plugin");
janus.attach({
plugin: "janus.plugin.streaming",
success: function (pluginHandle) {
streaming = pluginHandle;
console.log("Plugin attached! (" + streaming.getPlugin() + ", id=" + streaming.getId() + ")");
// Setup streaming session
updateStreamsList();
},
error: function (error) {
console.log(" -- Error attaching plugin... " + error);
console.error("Error attaching plugin... " + error);
},
onmessage: function (msg, jsep) {
console.log(" ::: Got a message :::");
console.log(JSON.stringify(msg));
processMessage(msg);
handleSDP(jsep);
},
onremotestream: function (stream) {
console.log(" ::: Got a remote stream :::");
console.log(JSON.stringify(stream));
handleStream(stream);
},
oncleanup: function () {
console.log(" ::: Got a cleanup notification :::");
}
});//end of janus.attach
}
function processMessage(msg) {
var result = msg["result"];
if (result && result["status"]) {
var status = result["status"];
switch (status) {
case 'starting':
console.log("starting - please wait...");
break;
case 'preparing':
console.log("preparing");
break;
case 'started':
console.log("started");
break;
case 'stopped':
console.log("stopped");
stopStream();
break;
}
} else {
console.log("no status available");
}
}
// we never appear to get this jsep thing
function handleSDP(jsep) {
console.log(" :: jsep :: ");
console.log(jsep);
if (jsep !== undefined && jsep !== null) {
console.log("Handling SDP as well...");
console.log(jsep);
// Answer
streaming.createAnswer({
jsep: jsep,
media: { audioSend: false, videoSend: false }, // We want recvonly audio/video
success: function (jsep) {
console.log("Got SDP!");
console.log(jsep);
var body = { "request": "start" };
streaming.send({ "message": body, "jsep": jsep });
},
error: function (error) {
console.log("WebRTC error:");
console.log(error);
console.error("WebRTC error... " + JSON.stringify(error));
}
});
} else {
console.log("no sdp");
}
}
function handleStream(stream) {
console.log(" ::: Got a remote stream :::");
console.log(JSON.stringify(stream));
// Show the stream and hide the spinner when we get a playing event
console.log("attaching remote media stream");
Janus.attachMediaStream($('#remotevideo').get(0), stream);
$("#remotevideo").bind("playing", function () {
console.log("got playing event");
});
}
function updateStreamsList() {
var body = { "request": "list" };
console.log("Sending message (" + JSON.stringify(body) + ")");
streaming.send({
"message": body, success: function (result) {
if (result === null || result === undefined) {
console.error("no streams available");
return;
}
if (result["list"] !== undefined && result["list"] !== null) {
var list = result["list"];
console.log("Got a list of available streams:");
console.log(list);
console.log("taking the first available stream");
var theFirstStream = list[0];
startStream(theFirstStream);
} else {
console.error("no streams available - list is null");
return;
}
}
});
}
function startStream(selectedStream) {
var selectedStreamId = selectedStream["id"];
console.log("Selected video id #" + selectedStreamId);
if (selectedStreamId === undefined || selectedStreamId === null) {
console.log("No selected stream");
return;
}
var body = { "request": "watch", id: parseInt(selectedStreamId) };
streaming.send({ "message": body });
}
function stopStream() {
console.log("stopping stream");
var body = { "request": "stop" };
streaming.send({ "message": body });
streaming.hangup();
}<!--
// janus-gateway streamingtest refactor so I can understand it better
// GPL v3 as original
// https://github.com/meetecho/janus-gateway
// https://github.com/meetecho/janus-gateway/blob/master/html/streamingtest.js
-->
<!DOCTYPE html>
<html>
<head>
<script src="https://webrtc.github.io/adapter/adapter-latest.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/bootbox.js/5.4.0/bootbox.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/spin.js/2.3.2/spin.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/toastr.js/2.1.4/toastr.min.js"></script>
<script type="text/javascript" src="janus.js"></script>
</head>
<body>
<div>
<button class="btn btn-default" autocomplete="off" id="start">Start</button><br />
<div id="stream">
<video controls autoplay id="remotevideo" width="320" height="240" style="border: 1px solid;">
</video>
</div>
</div>
<script type="text/javascript" src="streamingtest2.js"></script>
</body>
</html>3. 我使用以下命令启动Janus服务器:
sudo /usr/local/janus/bin/janus
我的Janus流媒体配置文件(janus.plugin.streaming.jcfg)如下所示(完整文件在此处:PasteBin上的janus.plugin.streaming.jcfg:
rtp-sample: {
type = "rtp"
id = 1
description = "Test Stream - 1"
metadata = "You can use this metadata section to put any info you want!"
audio = true
video = true
audioport = 8005
audiopt = 10
audiortpmap = "opus/48000/2"
videoport = 8004
videopt = 96
videortpmap = "H264/90000"
}
4. 在8080端口启动本地http服务器并打开streamingtest2.html(我的当前本地IP地址为192.168.1.6):
192.168.1.6:8080/streamingtest2.html
5. 这将启动测试页面,其中包含一个标签和一个“开始”按钮。
当我点击开始按钮时,它会连接到端口8088上的Janus API,并等待视频流。

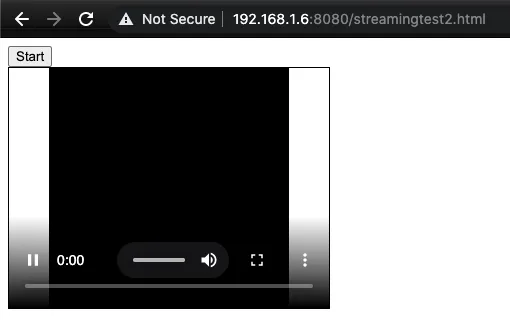
8. 在浏览器上,视频标签会被填充5秒钟的“黑色”流,然后停止。

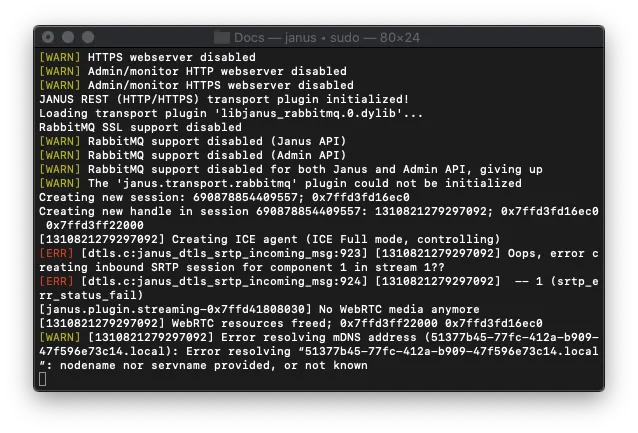
请告诉我我做错了什么(很可能是在管道或Janus配置中存在某些证书问题)。
或者请告诉我是否可以使用GStreamer的WebRTCBin以更简单的方式实现此目标?
请参阅此Pastebin https://pastebin.com/KeHAWjXx 以查看当发生所有这些步骤时我的Google Chrome控制台日志。请提供一些输入,以便我可以使用GStreamer和Janus流式传输视频。我也不知道WebRTCBin如何在所有这些中使用。


srflx候选项,除了mdnshost候选项。 - sipsorcery