我正在学习 Angular2 和 TypeScript,并想知道为什么我无法在模板中访问对象的属性值。
我的组件:
export class Farm{
data:JSON;
id: any;
constructor(private nextService: NextService, navParams: NavParams){
this.id = navParams.get("param1");
}
getFarmDetails(){
this.data = this.nextService.fetchData(this.id)
console.log(this.data)
}
}
我有一个控制台输出console.log(this.data),它给出了Object {id: 1, name: "Leanne Graham", username: "Bret", email: "Sincere@april.biz", address: Object…}
在我的模板中,我有
<div>
{{data}}
</div>
这段代码在我的屏幕上输出为 [object Object]。
我该如何输出像电子邮件或用户名等属性?
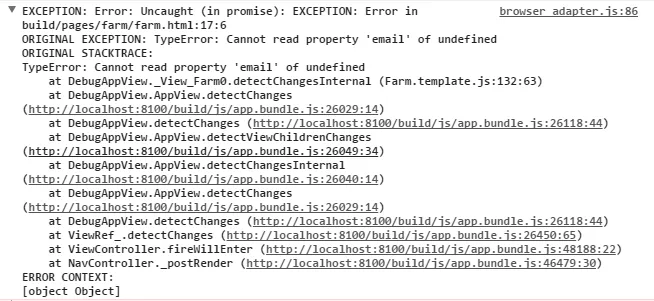
更新:如果我像 {{data.email}} 这样做,我会得到以下错误: