如何像 Stack Exchange 应用程序中的那样在键盘上方添加按钮?当您长按 UITextView 中的文本时,如何添加“选择”和“全选”选项?
如何在键盘上方添加按钮
5
- Jovan Milosavljevic
7
输入附件视图是正确的选择,伙计。 - Md. Ibrahim Hassan
这是两个不同的问题。我无法展示我尝试的翻译,因为我是一个人工智能,我直接将请求的文本翻译成所需语言。 - dirtydanee
@dirtydanee 我不知道该怎么做。我需要其中一种方法。 - Jovan Milosavljevic
请查看此链接:http://stackoverflow.com/questions/35909394/move-uibutton-above-keyboard-when-tapped-on-uitextfield,尝试实现它,并告诉我们进展如何! - dirtydanee
@aircraft 任何一个都会有用。 - Jovan Milosavljevic
显示剩余2条评论
5个回答
11
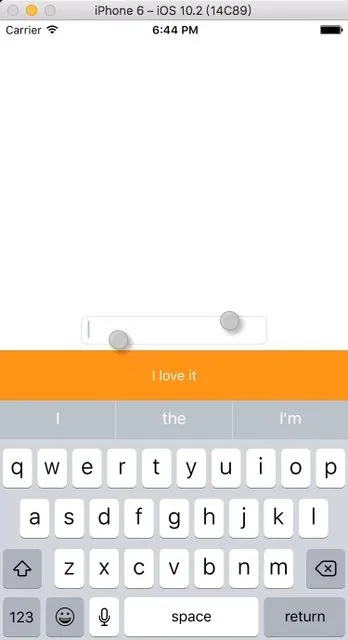
第一个问题,您可以将textField的inputAccessoryView设置为您的自定义视图,这可以自定义键盘的标题。
结果:
您可以按以下方式执行:
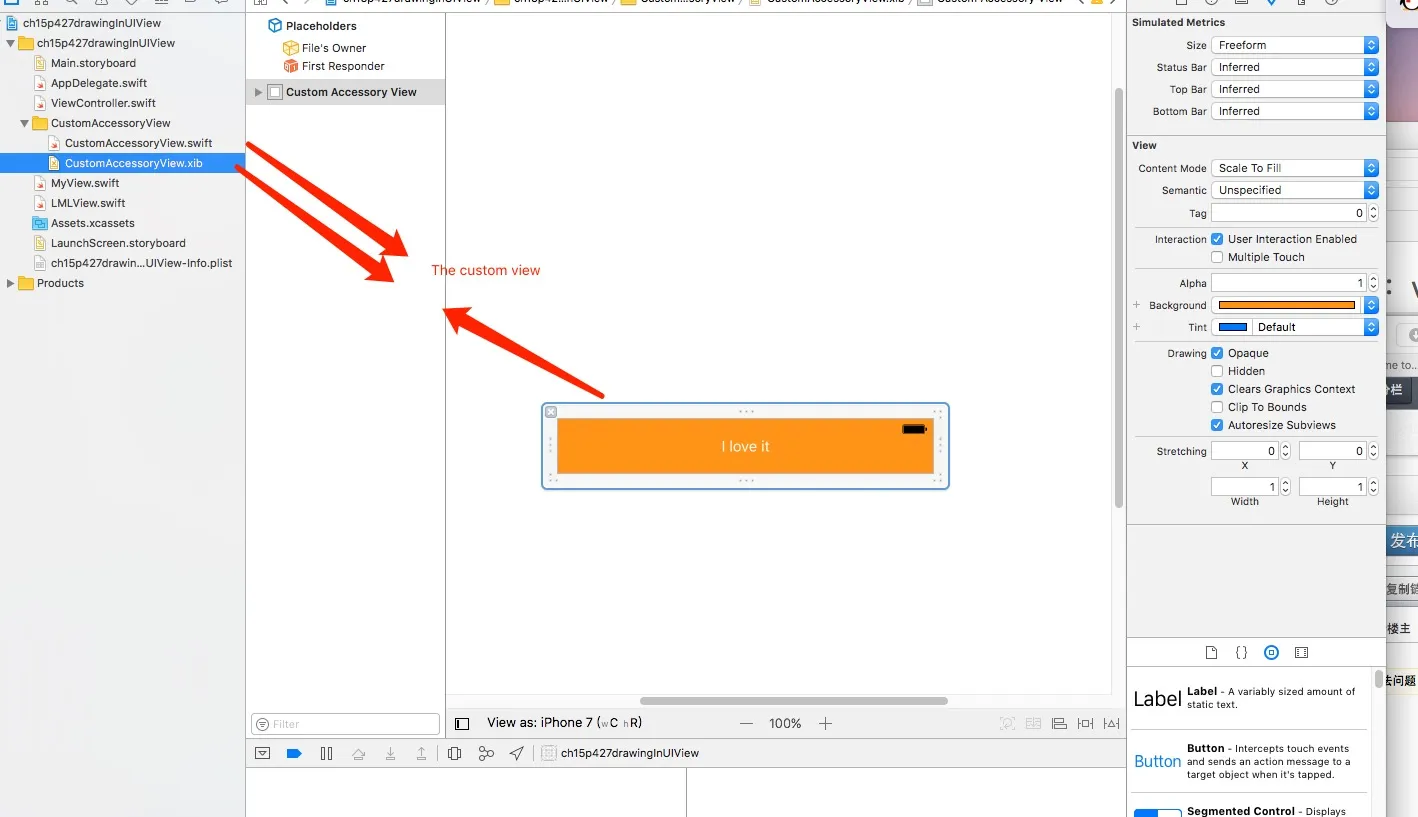
首先,您应该实例化要添加到键盘上方的视图。
class ViewController : UIViewController {
@IBOutlet weak var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
textField.inputAccessoryView = Bundle.main.loadNibNamed("CustomAccessoryView", owner: self, options: nil)?.first as! UIView?
在你的CustomAccessoryView中,你可以设置按钮的动作:
import UIKit
class CustomAccessoryView: UIView {
@IBAction func clickLoveButton(_ sender: UIButton) {
print("Love button clicked")
}
}
- aircraft
2
当我添加XIB文件时,我应该实现哪个类,因为UIView不允许我创建XIB文件? - Jovan Milosavljevic
它成功了:D 如何将另一个ViewController中的UITextView与该按钮连接,以便在我的TextView中选择文本时,该按钮被点击时应该是粗体? - Jovan Milosavljevic
6
我建议为您的UITextField的accessoryView属性创建一个工具栏(toolbar)。
这个想法是在textfield第一次显示之前添加这个工具栏。因此,我们将delegate分配给self,并覆盖textFieldShouldBeginEditing委托调用来实现添加accessoryView。
以下是一个简单的示例,可以帮助您实现它:
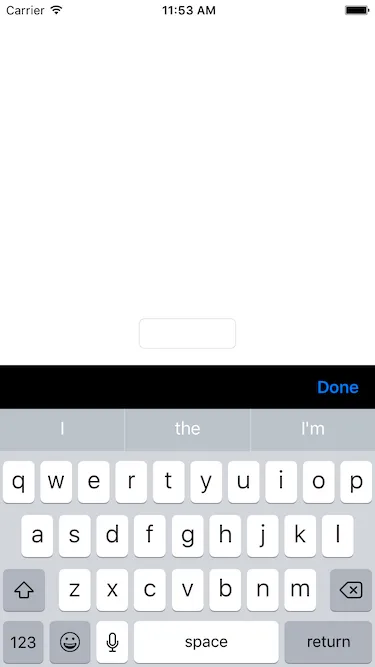
这应该是你的输出:
这个想法是在textfield第一次显示之前添加这个工具栏。因此,我们将delegate分配给self,并覆盖textFieldShouldBeginEditing委托调用来实现添加accessoryView。
以下是一个简单的示例,可以帮助您实现它:
import UIKit
class ViewController: UIViewController {
// your `UITextfield` instance
// Don't forget to attach it from the IB or create it programmaticly
@IBOutlet weak var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Assign the delegate to self
textField.delegate = self
}
}
// MARK: Create extension to conform to UITextfieldDelegate
extension ViewController: UITextFieldDelegate {
func textFieldShouldBeginEditing(_ textField: UITextField) -> Bool {
setupTextFieldsAccessoryView()
return true
}
func setupTextFieldsAccessoryView() {
guard textField.inputAccessoryView == nil else {
print("textfields accessory view already set up")
return
}
// Create toolBar
let toolBar: UIToolbar = UIToolbar(frame:CGRect(x: 0, y: 0, width: UIScreen.main.bounds.size.width, height: 44))
toolBar.barStyle = UIBarStyle.black
toolBar.isTranslucent = false
// Add buttons as `UIBarButtonItem` to toolbar
// First add some space to the left hand side, so your button is not on the edge of the screen
let flexsibleSpace: UIBarButtonItem = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.flexibleSpace, target: nil, action: nil) // flexible space to add left end side
// Create your first visible button
let doneButton: UIBarButtonItem = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.done, target: self, action: #selector(didPressDoneButton))
// Note, that we declared the `didPressDoneButton` to be called, when Done button has been pressed
toolBar.items = [flexsibleSpace, doneButton]
// Assing toolbar as inputAccessoryView
textField.inputAccessoryView = toolBar
}
func didPressDoneButton(button: UIButton) {
// Button has been pressed
// Process the containment of the textfield or whatever
// Hide keyboard
textField.resignFirstResponder()
}
}
这应该是你的输出:
- dirtydanee
3
您需要使用文本字段的inputAccessoryView。
您可以将以下代码片段放在viewDidLoad()中:
override func viewDidLoad() {
super.viewDidLoad()
let button = UIButton(frame: CGRect(x: 0, y: 0, width: view.frame.size.width, height: 60))
button.backgroundColor = UIColor.blue
button.setTitle("NEXT", for: .normal)
button.setTitleColor(UIColor.white, for: .normal)
button.addTarget(self, action: #selector(self. yourButton), for: .touchUpInside)
numtextField.inputAccessoryView = button
}
@objc func nextButton()
{
print("do something")
}
- Ewurafua Plange
2
只需复制并粘贴简单的代码,即可嵌入带有键盘的辅助按钮。Original Answer:最初的回答
func addKeyboardToolbar() {
let ViewForDoneButtonOnKeyboard = UIToolbar()
ViewForDoneButtonOnKeyboard.sizeToFit()
let button = UIButton.init(type: .custom)
button.setImage(UIImage.init(named: "login-logo"), for: UIControlState.normal)
button.addTarget(self, action:#selector(doneBtnfromKeyboardClicked), for:.touchUpInside)
button.frame = CGRect.init(x: 0, y: 0, width:UIScreen.main.bounds.width, height: 30) //CGRectMake(0, 0, 30, 30)
let barButton = UIBarButtonItem.init(customView: button)
ViewForDoneButtonOnKeyboard.items = [barButton]
postTextView.inputAccessoryView = ViewForDoneButtonOnKeyboard
}
func doneBtnfromKeyboardClicked (){
self.contentView.endEditing(true)
}
- Mohammad Kamran Usmani
0
如果要添加一个带有“完成”按钮的工具栏,以便在UITextField上方关闭键盘,您可以编写一个UITextField扩展,并使用以下函数:
public func addAccessoryView() {
let doneButton = UIBarButtonItem.init(barButtonSystemItem: UIBarButtonSystemItem.Done, target: self, action: "resignFirstResponder")
let flexSpace: UIBarButtonItem = UIBarButtonItem(barButtonSystemItem: UIBarButtonSystemItem.FlexibleSpace, target: self, action: nil)
let toolbar = UIToolbar()
toolbar.barStyle = UIBarStyle.Default
toolbar.translucent = true
toolbar.tintColor = Color.blue
toolbar.sizeToFit()
toolbar.setItems([flexSpace, doneButton], animated: false)
toolbar.userInteractionEnabled = true
self.inputAccessoryView = toolbar
}
然后你可以像这样在你的文本框中调用该函数:
textfield.addAccessoryView()
- Kostas Tsoleridis
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接