所以我决定最好让我的小调查表单生成器符合无障碍要求。对于单个多选题目,无论是使用单选按钮还是复选框,都没有问题,因为每个多选项本身就是标签。但是当一系列问题的数组或面板都有相同的多个选择时怎么办呢?
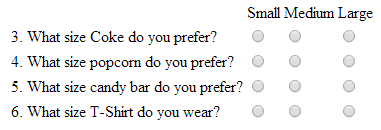
例如:

我有这段代码:
<tr><td></td><td>Small</td><td>Medium</td><td>Large</td></tr>
<tr><td>3. What size Coke do you prefer?</td>
<td><label for="Q3.1"></label><input id="Q3.1" type="radio" name="responses[0]" value="1"></td>
<td><label for="Q3.2"></label><input id="Q3.2" type="radio" name="responses[0]" value="2"></td>
<td><label for="Q3.3"></label><input id="Q3.3" type="radio" name="responses[0]" value="3"></td></tr>
<tr><td>4. What size popcorn do you prefer?</td>
<td><label for="Q4.1"></label><input id="Q4.1" type="radio" name="responses[1]" value="1"></td>
<td><label for="Q4.2"></label><input id="Q4.2" type="radio" name="responses[1]" value="2"></td>
<td><label for="Q4.3"></label><input id="Q4.3" type="radio" name="responses[1]" value="3"></td></tr>
我的问题:
1.- W3.org验证器将代码标记为有效,但它是否真正“可访问”?一个能力很强的网页阅读器是否会正确地将其解释给视觉受损用户?
2.- 如果不行,有没有一种方法可以拥有一种隐藏标签,阅读器可以阅读但对眼睛不可见?
3.- 如果不行,是否需要进行设计决策,要么出现这种类型的问题,要么拥有良好的可访问性,但两者不能兼得?