document.getElementById('area').onkeyup=keydown;
function keydown (event) {
if (event.target.id=='area' && event.which==13) {
document.getElementById('arsh').innerHTML+="\n";
}
}
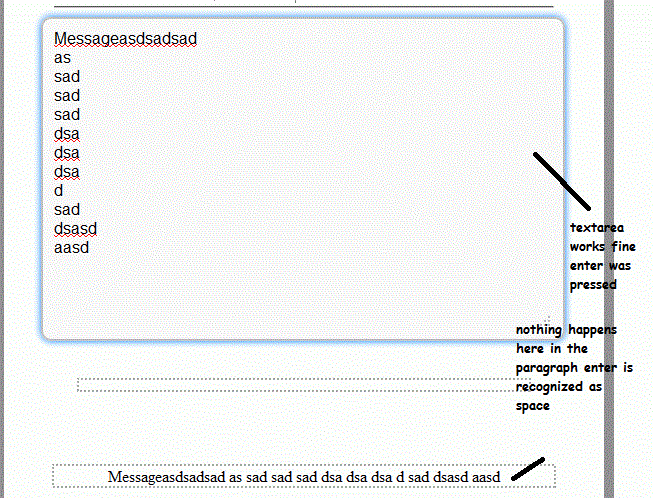
Arsh是我的段落ID,我想在其中添加新行,为什么不起作用?有人可以帮帮我吗?我只想在文本区(ID area)按Enter键时向我的段落(ID arsh)添加一个新行。
这是HTML代码:
<textarea ID="area" class="in">
Message
</textarea>
<br />
<br />
<p ID="tiesh" class="sh">
</p>
<br />
<br />
<p ID="arsh" class="sh">
</p>
<br />
</div>
我基本上想做的就像在stackoverflow中,当你在文本区域按下回车键时,段落会跳到下一行。