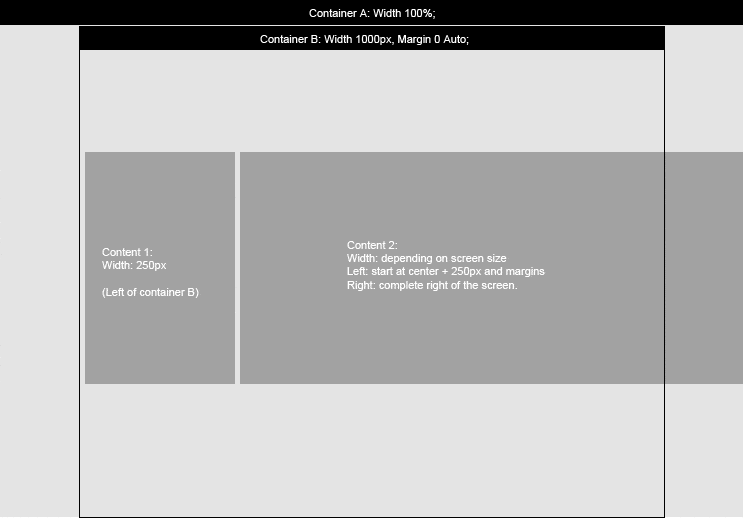
我用CSS创建了一个图像,想要实现的效果如下。我还在JSFiddle中进行了小规模的设置。
问题在于,我可以创建所有内容,但是无法创建右侧的流体列。我将其用于幻灯片中显示图像,希望它们从屏幕右侧出现,并在内容1的左侧“消失”。
我尝试了绝对、相对和固定位置。但结果要么是失去了内容1居中的位置,要么是没有一个流体列延伸到第二列的右侧。
问题在于,我可以创建所有内容,但是无法创建右侧的流体列。我将其用于幻灯片中显示图像,希望它们从屏幕右侧出现,并在内容1的左侧“消失”。
我尝试了绝对、相对和固定位置。但结果要么是失去了内容1居中的位置,要么是没有一个流体列延伸到第二列的右侧。