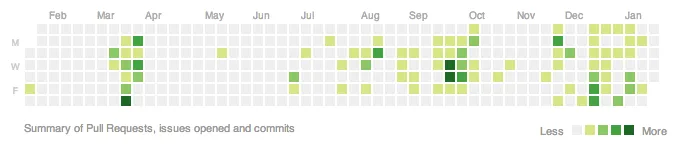
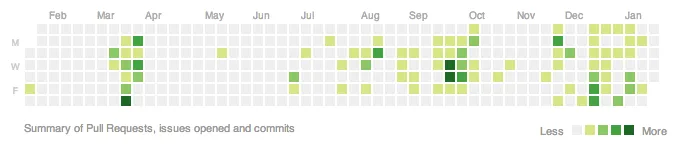
github.com提供了一个精美的贡献图表。

有人知道他们是否使用某种库或宝石吗?
如果是开源的,我也想在我的项目中使用它。它看起来很棒!
github.com提供了一个精美的贡献图表。

有人知道他们是否使用某种库或宝石吗?
如果是开源的,我也想在我的项目中使用它。它看起来很棒!
虽然风格不完全相同,但我认为它是使用 D3.js 的 日历示例 实现的。
如果在 GitHub 页面上执行“查看源代码”,您将看到他们正在使用D3渲染其日历。
js-chart-widgets 也可以实现类似的外观。