我试图将SonarCloud徽章添加到我的README中。
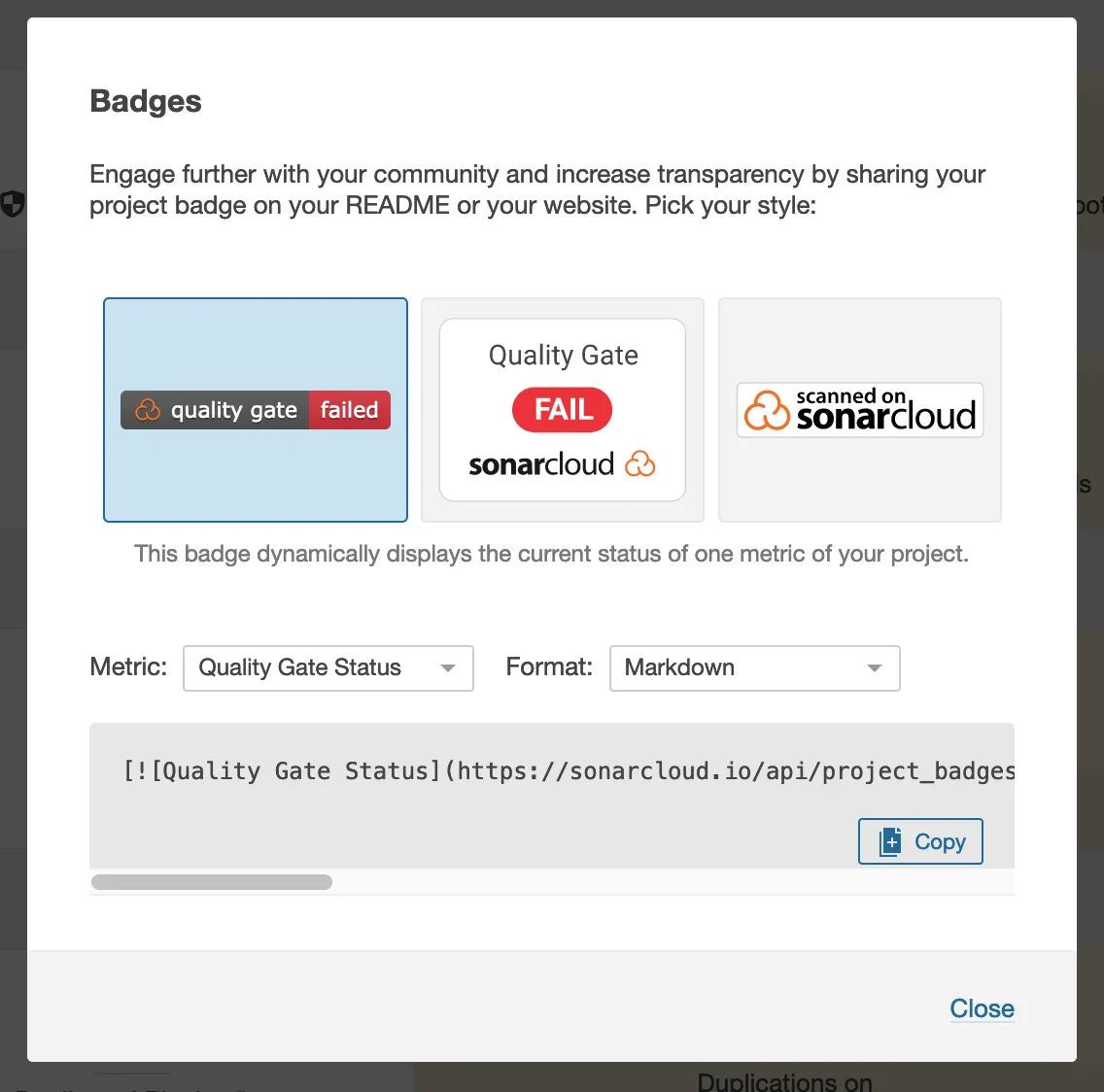
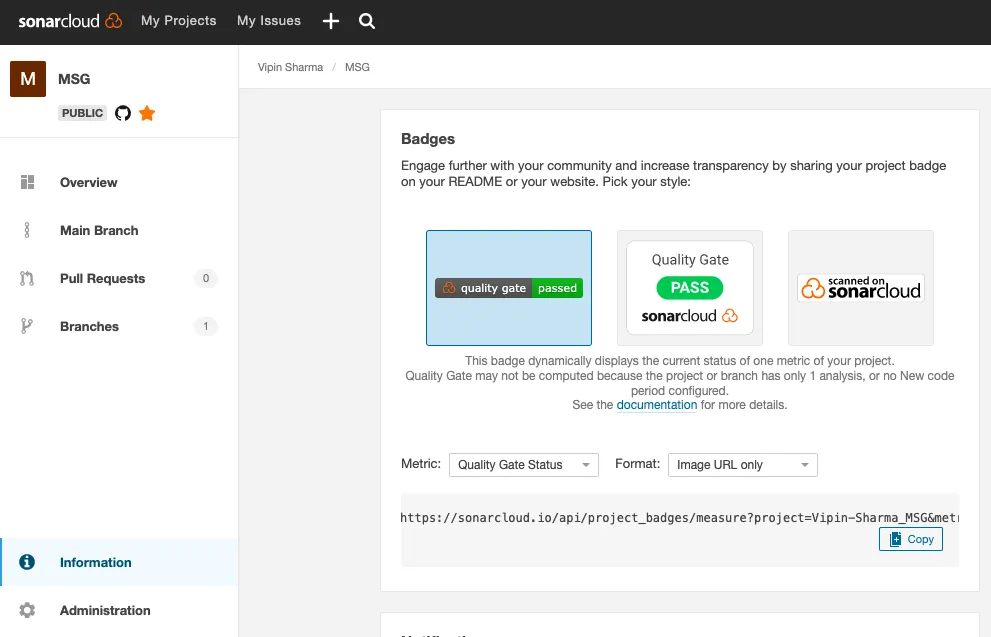
但当我像这样做时:

徽章本身看起来不错,但它不能去sonarcloud项目,而是会跳到 camo.githubusercontent.com。
我应该使用哪个链接来访问SonarCloud项目?
谢谢。