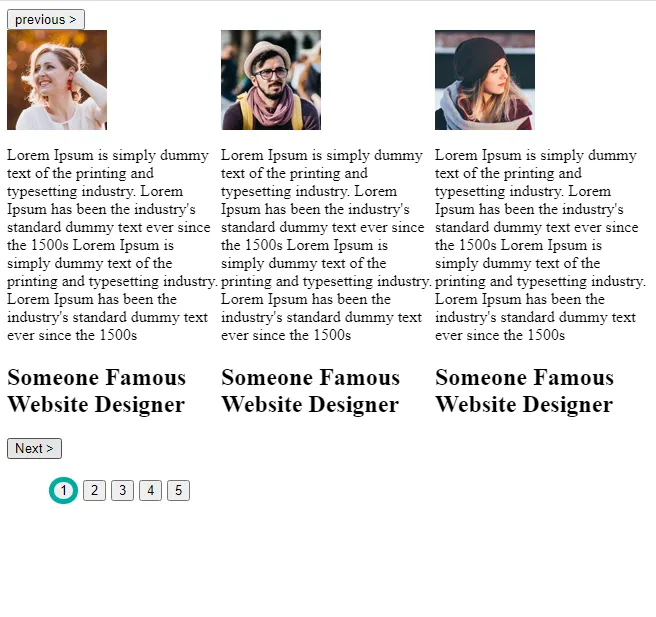
如何为Slick Carousel应用自定义上一页和下一页按钮?我尝试在.slick-prev和.slick-next css类上添加背景图像。我还尝试根据文档添加新类,但箭头完全消失了。
<script type="text/javascript">
$('.big-image').slick({
dots: false,
infinite: true,
speed: 300,
slidesToShow: 1,
centerMode: true,
variableWidth: true,
nextArrow: '.next_caro',
prevArrow: '.previous_caro'
});
</script>
非常感谢任何指引。