我刚刚通过Nginx和pm2在生产环境中部署了我的第一个Next.js应用程序。一切似乎都很好,但是该应用程序经常在浏览器上的一些时间间隔后重新加载。我看到
我使用自定义的
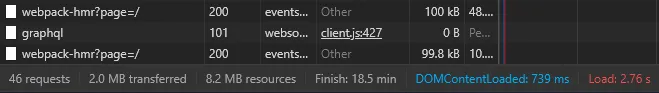
我已添加下面的截图,显示我的开发工具网络选项卡,其中显示HMR在
此外,如果“频繁重新加载”不是由于HMR导致的,那么它的原因是什么?
webpack-hmr也在我的production服务器上运行。(我认为在生产环境中这是不必要的)我使用自定义的
server.js并使用next build然后使用NODE_ENV=production node server.js命令在生产环境中运行我的应用程序,并使用pm2重新启动服务器。我已添加下面的截图,显示我的开发工具网络选项卡,其中显示HMR在
production上运行。如果HMR可能是浏览器重新加载的原因,那么我该如何在生产环境中禁用它?此外,如果“频繁重新加载”不是由于HMR导致的,那么它的原因是什么?
你们在生产环境中是否遇到了同样的问题?如果有,请分享你们的知识和经验。谢谢。
编辑:我也在使用next-pwa,但警告一直出现在我的控制台上 -
GenerateSW 已被多次调用,可能是由于在 --watch 模式下运行 webpack。第一次调用后生成的预缓存清单可能不准确!请参见https://github.com/GoogleChrome/workbox/issues/1790以获取更多信息。