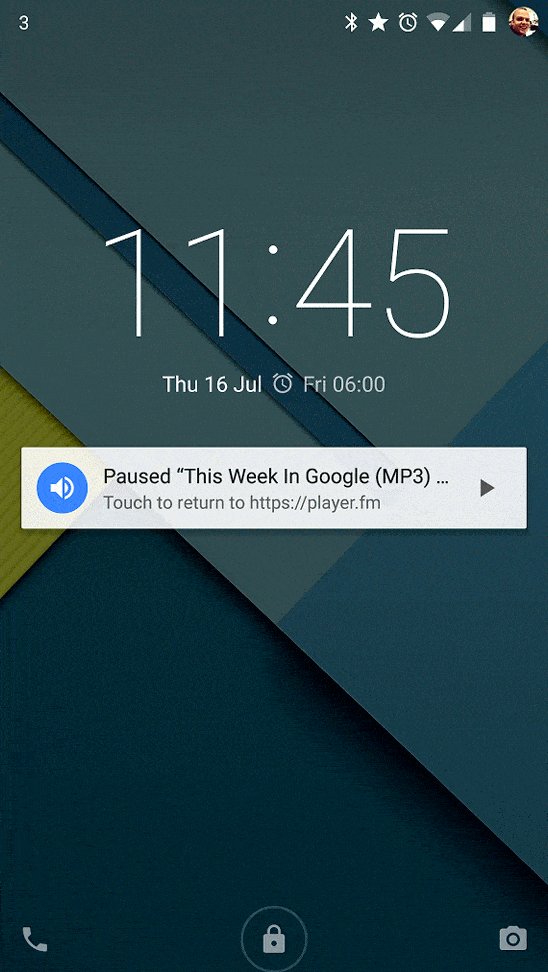
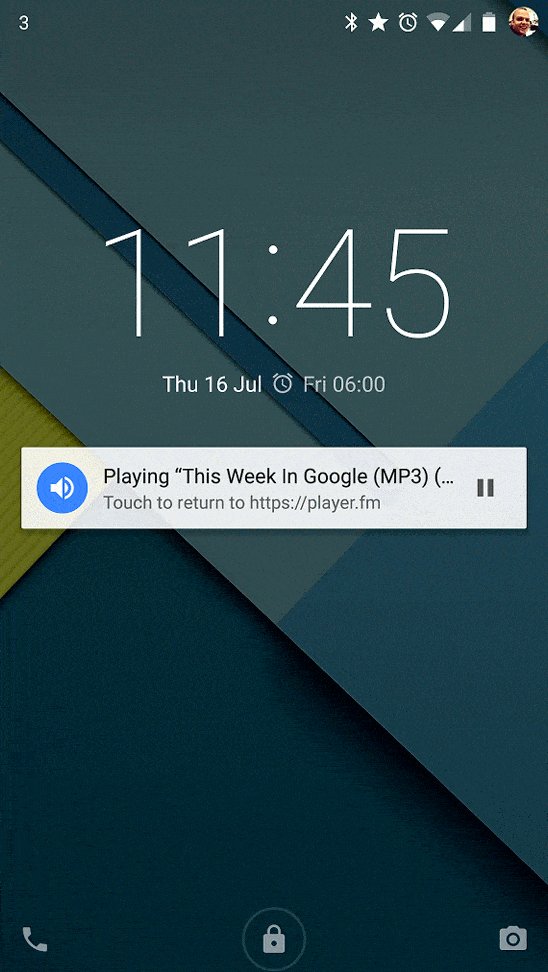
我的HTML5游戏有一些使用Howler.js的背景音乐,它以“html5”模式运行,这显然会触发Chrome for Android的媒体播放通知。这意味着当用户在任何标签中打开我的游戏时,会出现一个通知:
游戏是一个好的“公民”,当标签不在焦点时暂停音乐,因此没有必要进行此通知。甚至会产生积极的困惑,因为用户可以在不进入游戏的情况下暂停和恢复游戏的背景音乐。但我找不到摆脱通知的方法。我尝试在音乐对象上调用
stop()而不是pause()或mute(),但这并不能去除通知。深入研究后,我发现了实验性的
MediaSession API(W3C draft),据说可以用于控制通知。但是,如果我理解正确,它没有提供彻底禁用通知的方法!我在应用程序开始时尝试了这个:
if (typeof navigator.mediaSession == 'object') {
navigator.mediaSession.playbackState = 'none'
}
然而,这只设置了已声明的播放状态(在规范术语中)。将其设置为
'none'没有任何效果:
猜测的播放状态是我无法控制的;它是由浏览器根据页面上以下是计算实际播放状态的方式:
- 如果已声明的播放状态为"playing",则返回"playing"。
- 否则,返回猜测的播放状态。
<audio>元素的状态推导出来的。是否有可能我忽视了什么,或者这只是当前MediaSession规范中的一个疏漏?

audio元素的原因。最后,audio.src=''(不是".")会停止播放,是吗? - Thomas