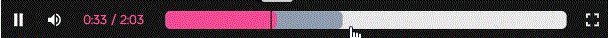
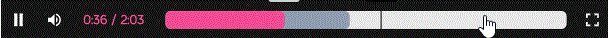
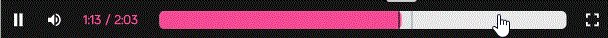
Video.js 拖动条 - 拖动点落后于鼠标指针
8
- Martavis P.
2
需要提供一个 [mcve] 才能确定问题所在。 - misterben
你能提供一个 fiddle 来展示那个 bug 吗?这样我们就可以轻松地 fork 并尝试修复它 :) - Giacomo Penuti
1个回答
3
您可以为您的videojs组件指定自己的类,以覆盖默认的videojs样式或:
.video-js .vjs-progress-control .vjs-mouse-display {
background-color: transparent !important;
}
- Arielle Nguyen
3
不幸的是,这不仅仅是一个视觉问题。每当单击寻找位置时,视频就会跳到鼠标后面的点。因此,隐藏位置显示并不能解决问题。 - Martavis P.
我认为在单击时视频跳转到所需位置是期望的行为。你能发布预期结果的gif吗? - Arielle Nguyen
你需要修复的是 seek opaque bar 的位置。在 YouTube 上它是白色,在您的案例中是灰色的。感谢您的更新! - Arielle Nguyen
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接