这是我的index.html代码:
然而,它返回错误信息如下:
并且。
这是我的index.html代码:
<html>
<head>
<meta charset="UTF-8" >
<title>Index</title>
<link rel="stylesheet" href="styles/main.css" />
<link rel="stylesheet" ng-href="bower_components/bootstrap/dist/css/bootstrap.min.css" />
</head>
<body ng-app="app">
<div ng-view></div>
<script src="bower_components/angular/angular.min.js"></script>
<script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="bower_components/angular-route/angular-route.min.js"></script>
<script src="bower_components/angular-bootstrap/ui-bootstrap-tpls.min.js"></script>
<script src="scripts/angular/app.js"></script>
<script src="scripts/angular/controllers.js"></script>
</body>
</html>
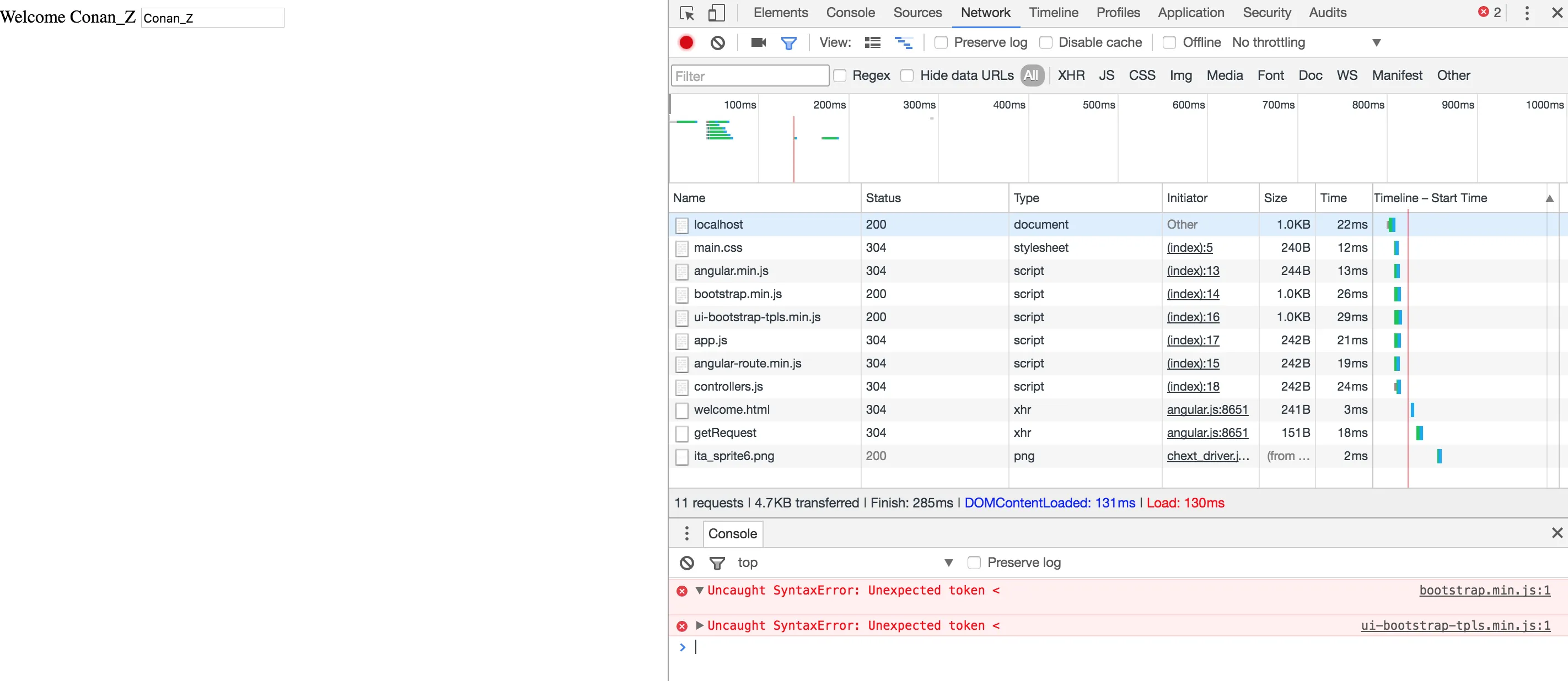
然而,它返回错误信息如下:
bootstrap.min.js:1 Uncaught SyntaxError: Unexpected token <
ui-bootstrap-tpls.min.js:1 Uncaught SyntaxError: Unexpected token <

<script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
并且。
<script src="bower_components/angular-bootstrap/ui-bootstrap-tpls.min.js"></script>
将代码插入到index.html文件中。有人知道这个错误的原因吗?谢谢 :)