我有三个 <div> 元素:
<div class="foo">A</div>
<div class="foo">B</div>
<div class="foo">C</div>
期望的行为
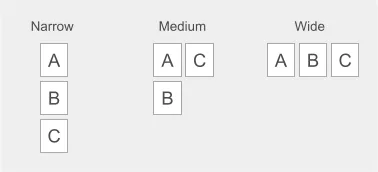
我想编写一些CSS来创建以下效果,随着屏幕尺寸的变化:

不希望的行为
我知道如何实现以下(不希望的)行为:

div.foo {
display: inline-block;
vertical-align: top;
width: 300px;
}
有没有一种简单的方法(最好不需要任何JavaScript库)来实现我的期望行为,能够在主要的浏览器(Chrome、Safari、Firefox、IE9+)上正常运行?
<div>包围 A 和 B 吗,这样我就可以控制它们的组合布局了吗? - ᴇʟᴇvᴀтᴇ