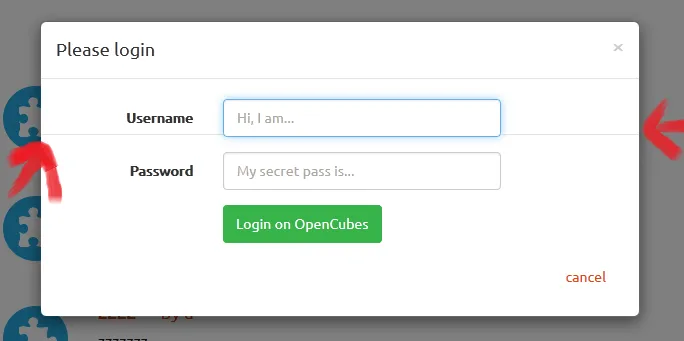
我正在创建一个登录按钮,它会打开一个模态框。因为我需要通过AJAX加载其内容,所以我使用bootbox来初始化一个模态框。然后我将加载的内容放入我的模态框中。但是应该在页脚顶部的行却在中间。

$('#login').click(function(event) {
event.preventDefault();
bootbox.dialog({
message: '<img class="col-md-4 col-md-offset-4" src="/images/load/spinner-256.gif" />',
title: "Please login",
buttons: {
'cancel':{
label: 'cancel',
className: 'btn-link'
}
}
});
$('.bootbox-body').addClass('loading-bb');
$.ajax({
url: '/api/ajax/login',
success: function(data) {
$('.bootbox-body').html(data)
$('.bootbox-body').removeClass('loading-bb');
}
})
})
你可能还想查看这个工作示例:http://polar-wave-4072.herokuapp.com/