我在我的iOS应用程序中需要使用下拉菜单或下拉选项菜单,但我不想使用操作表或选择器视图。
是否有适用于iOS的下拉菜单或下拉选项菜单可用?
谢谢。
并没有在iOS SDK中提供这种元素,这也是有充分理由的 - 这些元素在触摸屏上的设计不够美观、时尚和易用。
考虑使用UIPickerView或UISegmentedControl。
但如果您坚持要使用这种元素,请查看像Cocoa Controls这样的网站,那里提供了一些改良版的选择。其中一些实际上做得很好。
时至今日,情况已经发生了变化 - 主要是由于屏幕面积大大增加。现在我们有UIMenu。
<select> 元素比 UIPickerView 更紧凑、更易用。可惜我们不能使用它们,虽然它们实际上是在 Safari 中实现的。 - DarrrrrreniOS 14引入了下拉菜单,iOS15后它们被重命名为下拉按钮。
要从导航栏创建一个简单的下拉菜单,请在代码或故事板中添加底部条目,然后在viewDidLoad中调用以下内容以创建一个简单菜单:
func setupMenu() {
let add = UIAction(title: "Add", image: UIImage(systemName: "plus")) { (action) in
print("Add")
}
let edit = UIAction(title: "Edit", image: UIImage(systemName: "pencil")) { (action) in
print("Edit")
}
let delete = UIAction(title: "Delete", image: UIImage(systemName: "minus"), attributes: .destructive) { (action) in
print("Delete")
}
let menu = UIMenu(title: "Menu", children: [add, edit, delete])
barItem.menu = menu
}
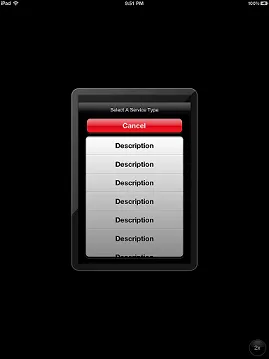
动作表单基本上就是一个下拉列表,如果你这样想的话。如果你不断地向UIActionSheet添加按钮,它最终会变成一个表格。所以只要让你的按钮调用UIActionSheet即可。
尝试向UIActionSheet添加7个或更多按钮,看它如何变成一个列表。这很方便。这张图片可以用来演示我所说的:


-
请参见所有iOS控件
建议使用KartikArora提供的tableview,并结合iPad上的popover controller。