 我需要在我的应用程序主屏幕上显示7个图标。为此,我使用ImageView将图标排列在网格视图上以显示图像。在模拟器上看起来非常好,但当我在LG Optimus p350上部署应用程序时,图像会缩小并变得模糊,请帮助我如何清晰地显示实际大小的图像:
我需要在我的应用程序主屏幕上显示7个图标。为此,我使用ImageView将图标排列在网格视图上以显示图像。在模拟器上看起来非常好,但当我在LG Optimus p350上部署应用程序时,图像会缩小并变得模糊,请帮助我如何清晰地显示实际大小的图像:
我尝试的代码是:
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview" android:layout_width="fill_parent"
android:layout_height="fill_parent" android:columnWidth="61dp"
android:numColumns="3" android:verticalSpacing="10dp"
android:horizontalSpacing="10dp" android:stretchMode="spacingWidthUniform"
android:gravity="center" android:layout_gravity="center" />
图标尺寸为61*80
编辑:
<supports-screens android:smallScreens="true"
android:normalScreens="true" android:largeScreens="true"
android:anyDensity="true"/>
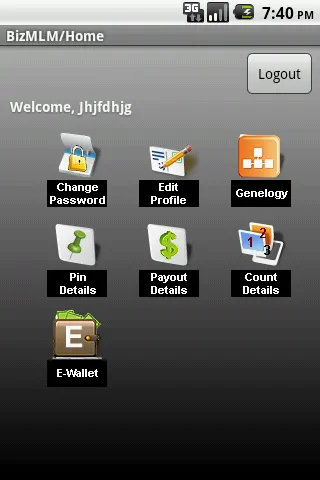
请查看图片和代码,模拟器上的输出如下所示。我希望在设备上也能以这种清晰度显示输出。请指导。
请参见第二张截图(QVGA模拟器上的模糊),并指导我如何纠正它。