我想要一些图标,它们可以继承父元素的颜色和文本大小,并且很容易在代码的不同部分重用。
我尝试在SVG路径中使用fill="currentColor",但是图标的颜色并没有变成与文本相同的颜色。图标始终变为黑色。(jsfiddle)
.my-icon-inherit-font-size-and-color {
content: url('data:image/svg+xml;utf8, <svg xmlns="http://www.w3.org/2000/svg" fill="currentColor" viewBox="0 0 16 16"> <path d="M2 15.5a.5.5 0 0 0 .74.439L8 13.069l5.26 2.87A.5.5 0 0 0 14 15.5V2a2 2 0 0 0-2-2H4a2 2 0 0 0-2 2v13.5zM8 4.41c1.387-1.425 4.854 1.07 0 4.277C3.146 5.48 6.613 2.986 8 4.412z"/></svg>');
height: 0.7em;
}<p>
<a href="#" style="font-size: 28px; color: blue">
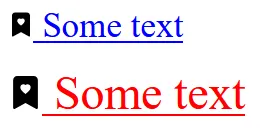
<i class="my-icon-inherit-font-size-and-color"></i> Some text
</a>
</p>
<p>
<a href="#" style="font-size: 38px; color: red">
<i class="my-icon-inherit-font-size-and-color"></i> Some text
</a>
</p>结果:
在上面的例子中,我希望第一个图标是蓝色的,第二个是红色的。