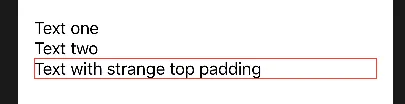
嵌套的水平ScrollView在顶部有不可见的填充。我尝试为ScrollView和内容添加“。padding(.top,0)”,但不起作用。这是一个错误还是可能删除此填充?
VStack(alignment: .leading) {
Text("Text one")
Text("Text two")
ScrollView(.horisontal, showsIndicators: false) {
Text("Text with strange top padding")
}
}.padding(.horizontal)

spacing即可,因为如果没有指定,系统会在每对兄弟视图之间选择默认值(而不是硬编码填充,正如您所接受的)。 - Asperi