我正在使用以下代码来填充我的WebView与本地HTML文件,但在一些设备上看起来很好,但最近我注意到在一些设备上,如Colors X114,WebView出现了一秒钟,然后一切都消失了,白色的空白屏幕出现。
代码:
package com.nepalpolice.mnemonics;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v7.app.AppCompatActivity;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
/**
* Created by Sagar on 2017/09/23. yo chai menupage ko Fragments ko lagi
*/
public class Homepage extends Fragment {
WebView myWebView;
private LinearLayout container;
private Button nextButton, closeButton;
private EditText findBox;
public Homepage() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View rootView = inflater.inflate(R.layout.fragment_homepage, container, false);
String url = getArguments().getString("url");
myWebView=(WebView)rootView.findViewById(R.id.webview);
myWebView.getSettings().setBuiltInZoomControls(true);
myWebView.getSettings().setJavaScriptCanOpenWindowsAutomatically(true);
myWebView.getSettings().setLoadsImagesAutomatically(true);
myWebView.getSettings().setJavaScriptEnabled(true);
myWebView.getSettings().setBuiltInZoomControls(true);
myWebView.setInitialScale(1);
myWebView.getSettings().setLoadWithOverviewMode(true);
myWebView.getSettings().setUseWideViewPort(true);
WebSettings webSettings = myWebView.getSettings();
myWebView.loadUrl(url);
return rootView;
}
public static String changedHeaderHtml(String htmlText) {
String head = "<head><meta name=\"viewport\" content=\"width=device-width, user-scalable=yes\" /></head>";
String closedTag = "</body></html>";
String changeFontHtml = head + htmlText + closedTag;
return changeFontHtml;
}
}
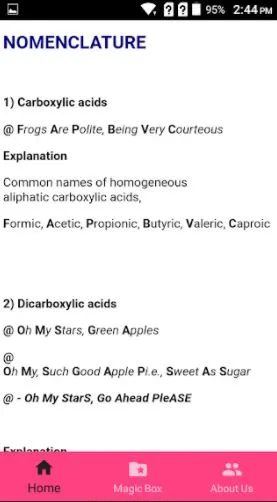
以下是它应该显示的样子:
但在某些设备上它的显示效果不同。
我将url作为字符串传递,如下:
args3.putString("url1", "file:///android_asset/b/dbpm.html");


settings.setDomStorageEnabled(true);添加进来对我们有效。我们已经拥有其他的设置。 - Mike Flynn