这是我的HTML代码:
<canvas id="bar" class="chart chart-bar"
chart-data="expenseData" chart-labels="labels" chart-series="series" chart-options="chartOptions" colours= "colours">
</canvas>
以下是js代码:
var setGraphDate = function () {
var xData = [];
var yData = [];
$scope.Data.ExpenseRecords.forEach(function (g) {
yData.push(g.PercentOfCompletion);
xData.push(g.TspShortName);
});
$scope.colours = "rgba(224, 108, 112, 1)";
$scope.labels = xData;
$scope.expenseData = yData;
$scope.series = ['Expense Graph'];
$scope.chartOptions = {
legend: {
display: false
},
},
title: {
display: true,
text: 'TSP Burn Rate'
},
// Option to show VALUES on chart
events: false,
tooltips: {
enabled: false
},
hover: {
animationDuration: 0
}
};
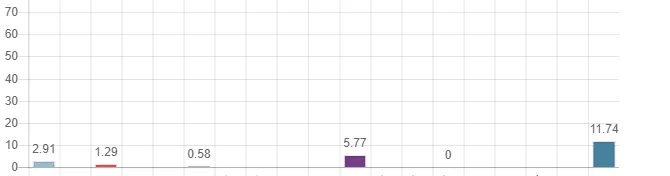
每个条形的颜色都不同,且在每次重新载入时都会发生变化。
我想让所有条形的颜色都是蓝色。