1个回答
3
您可以将事件添加到
下面是有关
您需要防止上下文菜单的默认行为,以便浏览器的默认上下文菜单不会与您的重叠。
您可以使用以下代码:
在回调函数中,您需要使用
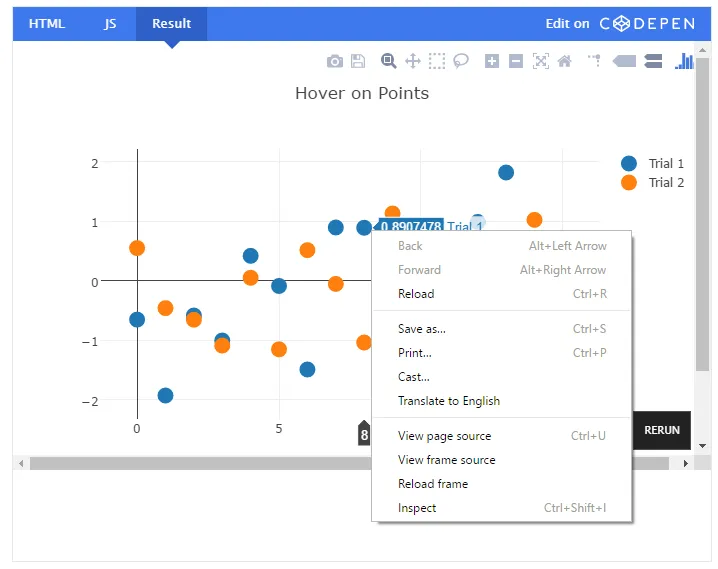
contextmenu plotly容器中。下面是有关
contextmenu文档的参考 -
https://developer.mozilla.org/en/docs/Web/Events/contextmenu。您需要防止上下文菜单的默认行为,以便浏览器的默认上下文菜单不会与您的重叠。
您可以使用以下代码:
document.querySelector('#plotly-container').addEventListender('contextmenu', function(event) {
event.preventDefault();
// Your code here
});
在回调函数中,您需要使用
event.clientX和event.clientY来确定鼠标位置,并在那些坐标上绝对定位一个容器。 您可以参考这个问题了解如何创建容器并将其放置在鼠标位置旁边。
如何使用JQuery将div放置在鼠标单击旁边?
您还可以参考这个问题了解更多关于如何绑定contextmenu事件的知识。
如何在JavaScript中捕获右键单击事件?
- kvn
1
1我会尽快尝试这个。谢谢! - George Bikas
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接