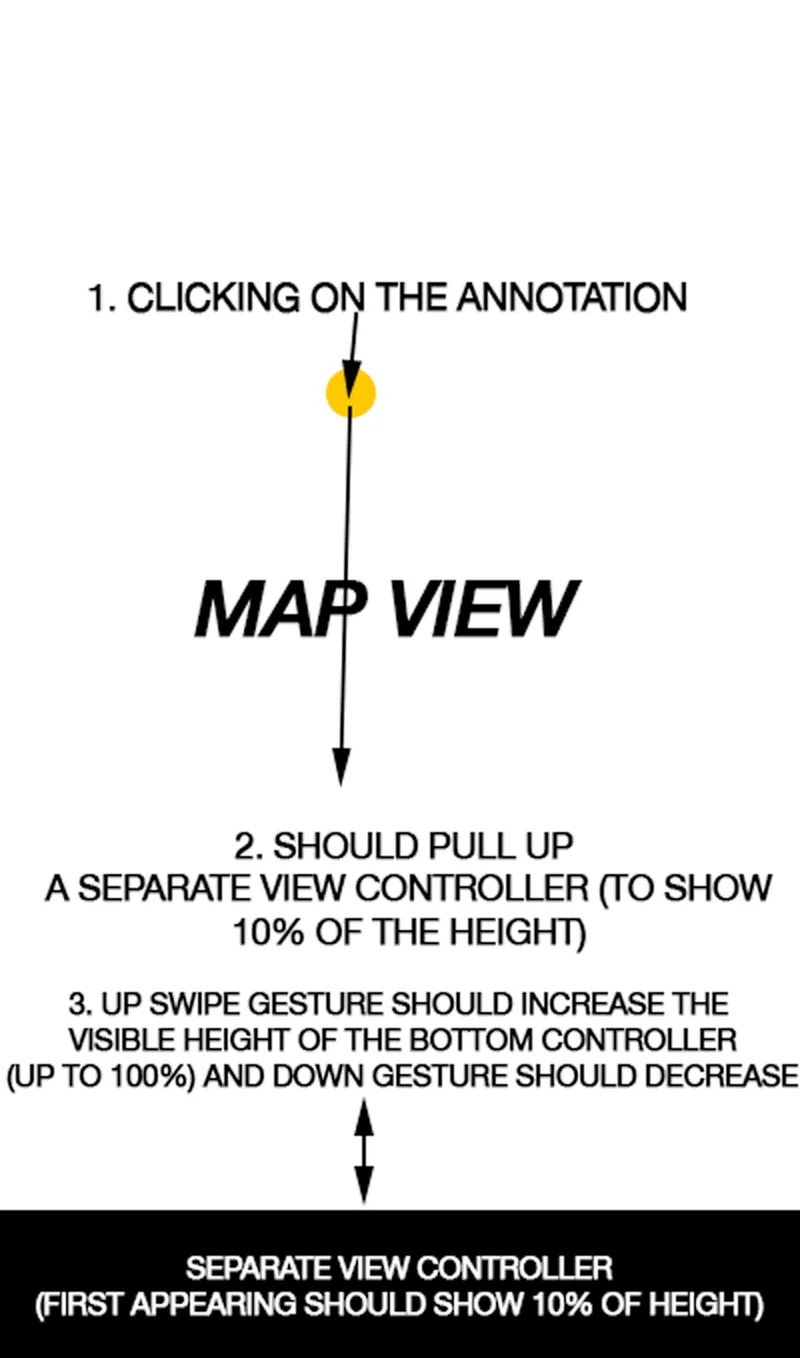
从底部滑动视图控制器并使用手势
3
- David Robertson
5
你想在那里添加UIView或UIViewController? - Pravin Tate
一次只能在导航栏上推送一个UIViewController。 - Pravin Tate
检查我的答案,我已经编辑过了。 - Pradumna Patil
是的,正在检查。在我实施之前,这个例子是否适合还需要进一步验证。感谢您的见解。 - David Robertson
嘿,David Robertson,我遇到了与你相似的需求,你找到了合适的解决方案吗? - Naresh Reddy M
2个回答
1
- Pradumna Patil
1
谢谢。我刚刚检查了一下,它是从左边滑动的,但我正在寻找一个控制器从底部滑动的例子。 - David Robertson
0
您可以尝试编写自己的segue动画来在ViewControllers之间进行过渡。只需创建一个自定义的UIStoryboardSegue,并覆盖其perform方法即可。以下是一个开始的片段:
@interface HorizontalSegue : UIStoryboardSegue
@property CGPoint originatingPoint;
@end
@implementation VerticalSegue
- (void)perform {
UIViewController *sourceViewController = self.sourceViewController;
UIViewController *destinationViewController = self.destinationViewController;
NSArray* windowArray = [UIApplication sharedApplication].windows;
if (windowArray.count > 0) {
UIWindow* appWindow = [windowArray lastObject];
[appWindow insertSubview:destinationViewController.view aboveSubview:sourceViewController.view];
}
else
[sourceViewController.view addSubview:destinationViewController.view];
// Store original centre point of the destination view
CGPoint originalCenter = destinationViewController.view.center;
// Set center to start point of the button
destinationViewController.view.center = CGPointMake(self.originatingPoint.x, self.originatingPoint.y*3);
[UIView animateWithDuration:0.25
delay:0.0
options:UIViewAnimationOptionCurveEaseInOut
animations:^{
destinationViewController.view.center = originalCenter;
}
completion:^(BOOL finished){
[sourceViewController presentViewController:destinationViewController animated:NO completion:NULL]; // present VC
}];
}
@end
使用这个工具,您可以轻松制作自定义动画。我不确定将ViewController添加到窗口的部分是否正确,但这是您可以尝试并检查/更正的内容。
另一种动画Segue的方法是使用CATransition:
-(void)perform
{
UIViewController *sourceViewController = (UIViewController*)[self sourceViewController];
UIViewController *destinationController = (UIViewController*)[self destinationViewController];
CATransition* transition = [CATransition animation];
transition.duration = 0.25;
transition.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
transition.type = kCATransitionMoveIn; //kCATransitionMoveIn; //, kCATransitionPush, kCATransitionReveal, kCATransitionFade
transition.subtype = kCATransitionFromLeft; //kCATransitionFromLeft, kCATransitionFromRight, kCATransitionFromTop, kCATransitionFromBottom
[destinationController.view.layer addAnimation:transition forKey:kCATransition];
[sourceViewController presentViewController:destinationController animated:NO completion:nil];
}
- Snacks
1
谢谢!我一定会查看那段代码。还在解决这个问题。 - David Robertson
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接