我在使用Eclipse格式化JavaScript时出了问题。
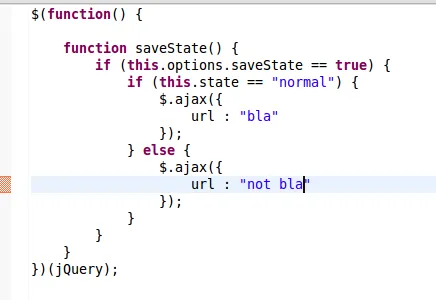
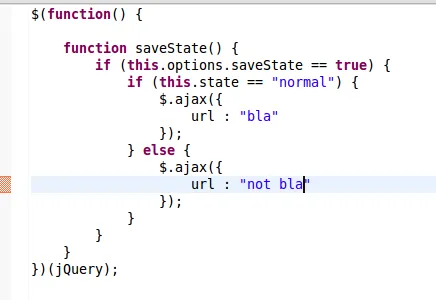
在第一个示例中,它的表现如预期一样(不是第二个url的长度):
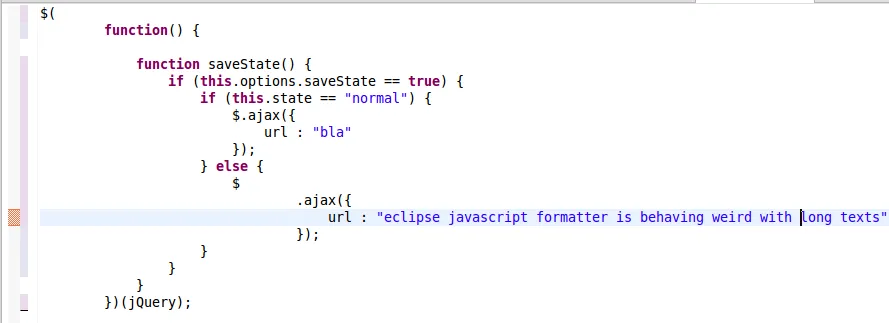
 每当我有一个更长的url时,Eclipse会精神错乱地格式化我的代码,并且我会得到额外的填充,如下面的示例所示:
每当我有一个更长的url时,Eclipse会精神错乱地格式化我的代码,并且我会得到额外的填充,如下面的示例所示:
 为什么JavaScript格式化程序会这样,我该如何修复它?
为什么JavaScript格式化程序会这样,我该如何修复它?
(以防万一:我没有安装任何格式化插件,我只使用Eclipse Juno自带的默认插件。)
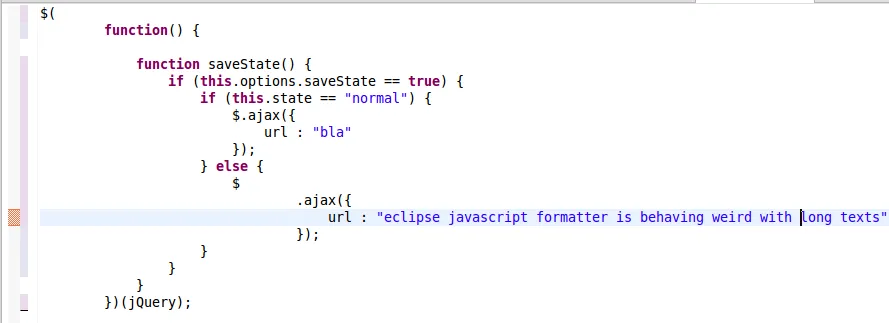
 每当我有一个更长的url时,Eclipse会精神错乱地格式化我的代码,并且我会得到额外的填充,如下面的示例所示:
每当我有一个更长的url时,Eclipse会精神错乱地格式化我的代码,并且我会得到额外的填充,如下面的示例所示:
 为什么JavaScript格式化程序会这样,我该如何修复它?
为什么JavaScript格式化程序会这样,我该如何修复它?(以防万一:我没有安装任何格式化插件,我只使用Eclipse Juno自带的默认插件。)