我有一个页面,上面有一个“标签”列表,就像在这里的SO一样,当鼠标悬停在其上方时,它会变暗。
在Ie7、8、FF、Chrome、Safari等浏览器中都能正常工作,但IE6有一个bug,当a:hover被触发时。
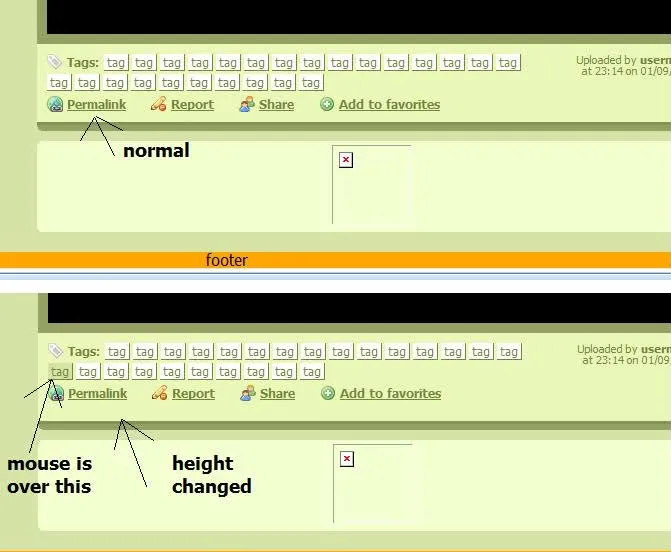
这个bug是这样的:包含那些(ul li a)的div会增加高度。
我所拥有的css是:
div.options ul.tags li a:hover
{
background-color: #D5E4A5;
}
如果我删除或注释掉“background-color: #D5E4A5;”这个样式,就不会出现这种情况...
你有什么解决方法吗?
谢谢!
编辑:这里是一个错误的屏幕截图: