我希望我的
当使用硬编码的
LoadingTitle的宽度为屏幕的70%,因此我使用GeometryReader,但它会使垂直大小扩展,导致我的LoadingTitle占用更多的垂直空间。我希望它尽可能保持紧凑。当使用硬编码的
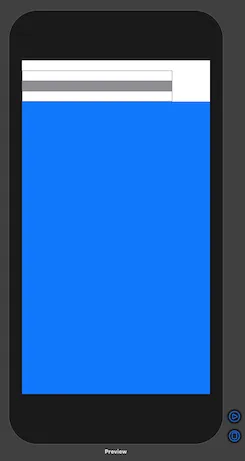
width: 300时,我可以获得正确的布局(除了相对宽度):struct ContentView: View {
var body: some View {
VStack(alignment: .leading, spacing: 0) {
LoadingTitle()
Color.blue
}
}
}
struct LoadingTitle: View {
var body: some View {
HStack() {
Color.gray
}
.frame(width: 300, height: 22)
.padding(.vertical, 20)
.border(Color.gray, width: 1)
}
}
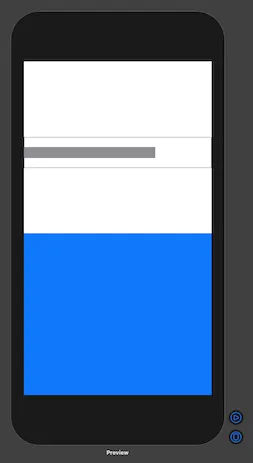
LoadingTitle的body包裹在GeometryReader中,我就可以得到正确的相对大小,但是GeometryReader会使我的视图在垂直方向上扩展:struct LoadingTitle: View {
var body: some View {
GeometryReader { geo in
HStack() {
Color.gray
.frame(width: geo.size.width * 0.7, height: 22, alignment: .leading)
Spacer()
}
.padding(.vertical, 20)
.border(Color.gray, width: 1)
}
}
}
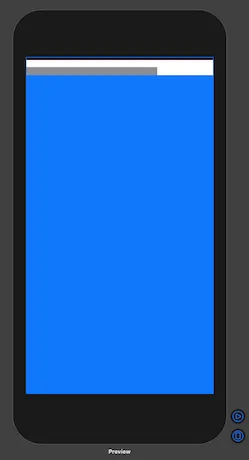
GeometryReader上使用.fixedSize(horizontal: false, vertical: true),就像其他人建议的一样,但结果视图过于紧凑,所有填充都被忽略了:
如何使用相对宽度实现第一张截图的布局?



Group替代VStack,并从GeometryReader中删除外部的HStack。 - Jan